Classic Gallery Blocks for Squarespace 7.1
Squarespace 7.1 Template does not support to add Gallery Block to Page sections, this Freebie Squarespace plugin will help you overcome that limitation and add Gallery Blocks on any 7.1 page Sections. Works on both Fluid Sections and Classic Sections.
Mar-2024 Update: Classic Gallery block now unblocks the Existing Galleries feature, you can add a new page with a Gallery block or section and it will be available to be selected as existing gallery!
check forum post
Post ready at Use Existing galleries on 7.1
The table below explains the Gallery block supported areas on 7.1 & 7.0 templates
| Supported Areas | 7.1 Version | 7.0 Version | Classic Gallery Block |
|---|---|---|---|
| Blog posts | ✔️ | ✔️ | ✔️ |
| Individual events | ✔️ | ✔️ | ✔️ |
| Product additional Info | ✔️ | ✔️ | ✔️ |
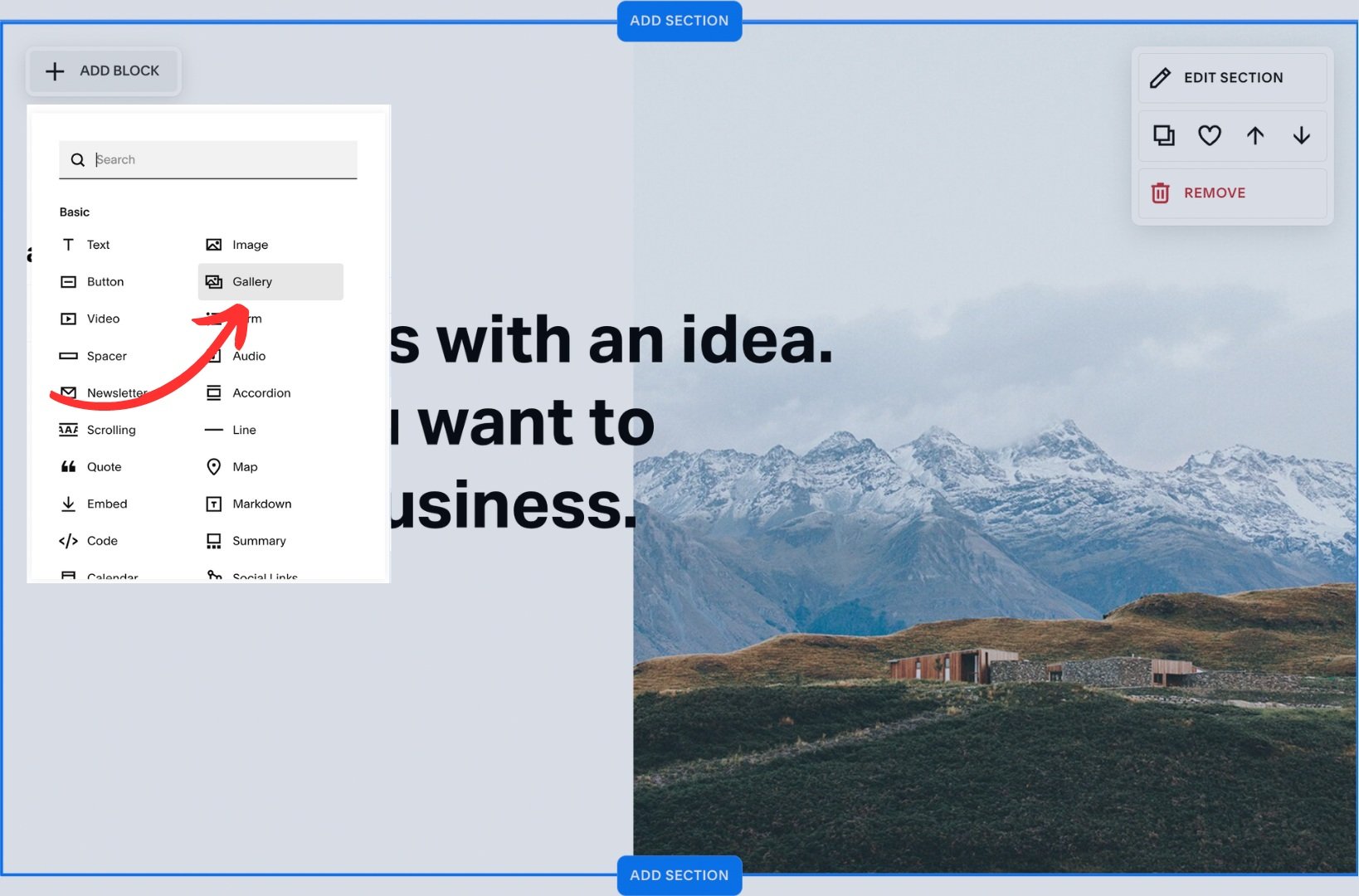
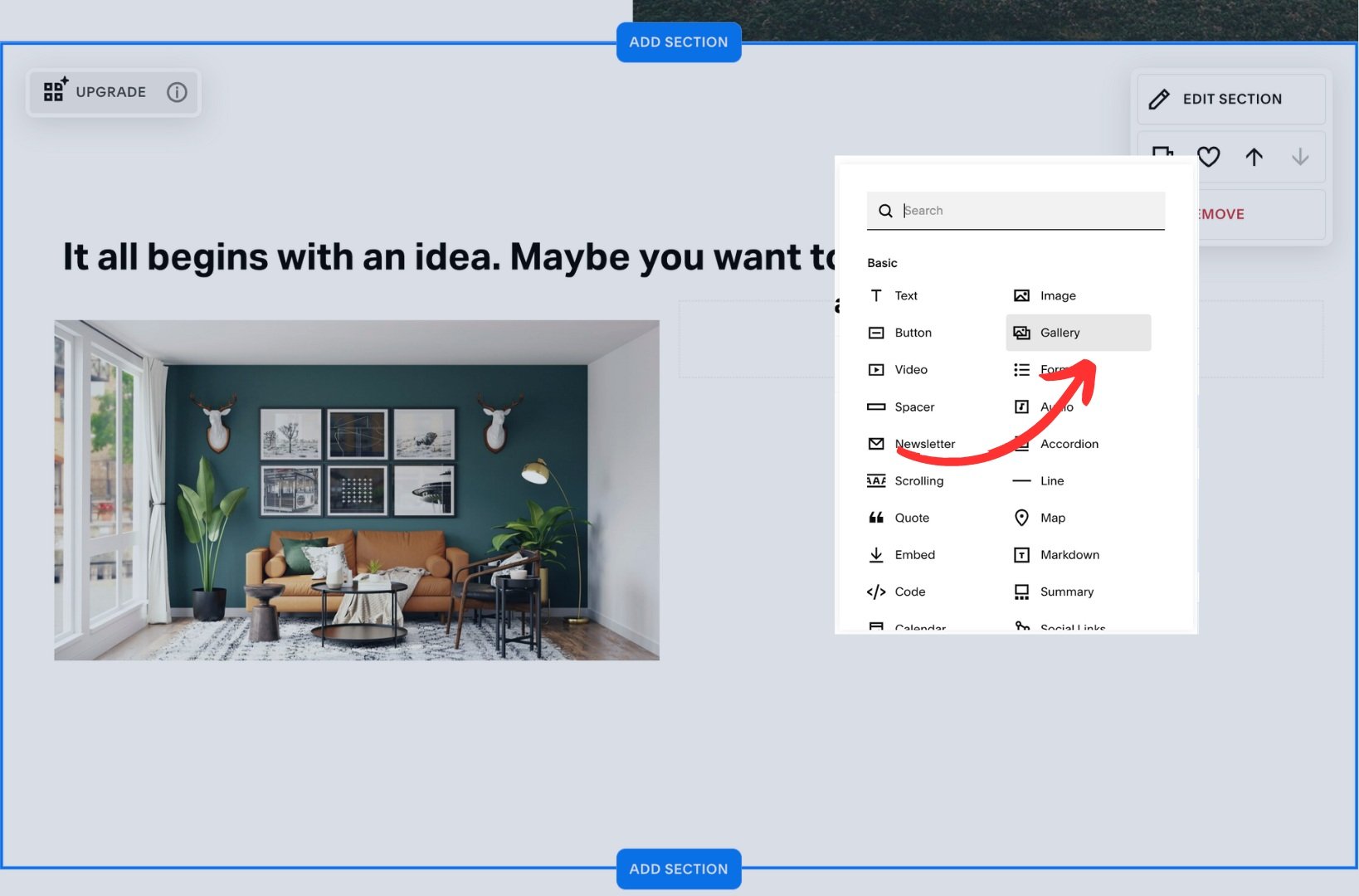
| Layout pages | ❌ | ✔️ | ✔️ |
| Collection landing pages | ❌ | ✔️ | ✔️ |
| Portfolio sub-pages | ❌ | ✔️ | ✔️ |
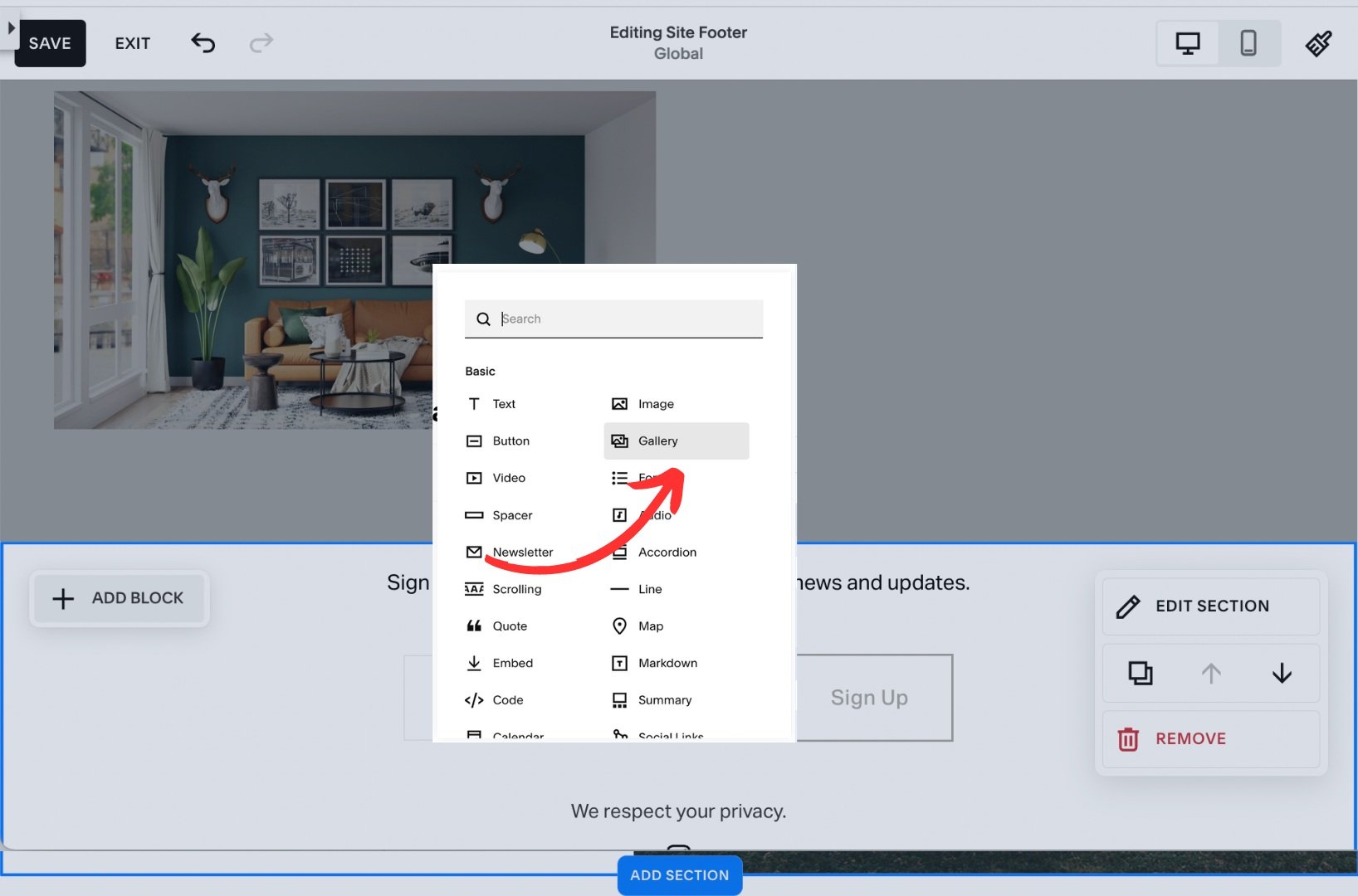
| Footers | ❌ | ✔️ | ✔️ |
Collection landing pages: (blog pages, events pages, portfolio pages, store pages)



To apply it to your website, follow these simple steps:
Copy the given snippet into your Footer injection
Personal plan users who can not access Footer Injection, use Tampermonkey extension
<!-- sqs:beyondspace--classic-gallery -->
<script>
(()=>{if(window.self!==window.top&&window.top.Static.SQUARESPACE_CONTEXT.authenticatedAccount){var e="beyondspace--classic-gallery";if(!window.top.document.getElementById(e)){var t=window.top.document.createElement("script");t.id=e,t.src="https://cdn.jsdelivr.net/gh/BeyondspaceStudio/beyondspace-snippets@0.0.44/src/classic-gallery-block/index.min.js",window.top.document.body.appendChild(t)}}})();
</script>
<!-- /sqs:beyondspace--classic-gallery -->Attribution:
Did the snippet works for you? Let us know in the discussion Gallery Block workaround!!