Squarespace
CLASSIC GALLERY BLOCK
Squarespace 7.1 limits the ability to add Gallery Blocks directly to page sections. With Classic Gallery Block, you can place Gallery Blocks on any 7.1 page sections, whether you're using Fluid Sections or Classic Sections.
The Classic Gallery Block now unlocks the Existing Galleries feature! You can create a page with a Gallery block or section, and it will be available for selection as an existing gallery.
This opens up more creative possibilities for managing and displaying your image collections.
How it works
Classic Gallery Block is easily activated and managed through Ground Control.
Here's how to get started:
Install Ground Control and access the Toolbox section.
Find the Classic Gallery Block option in the Toolbox.
Toggle the switch to ON to enable the plugin.
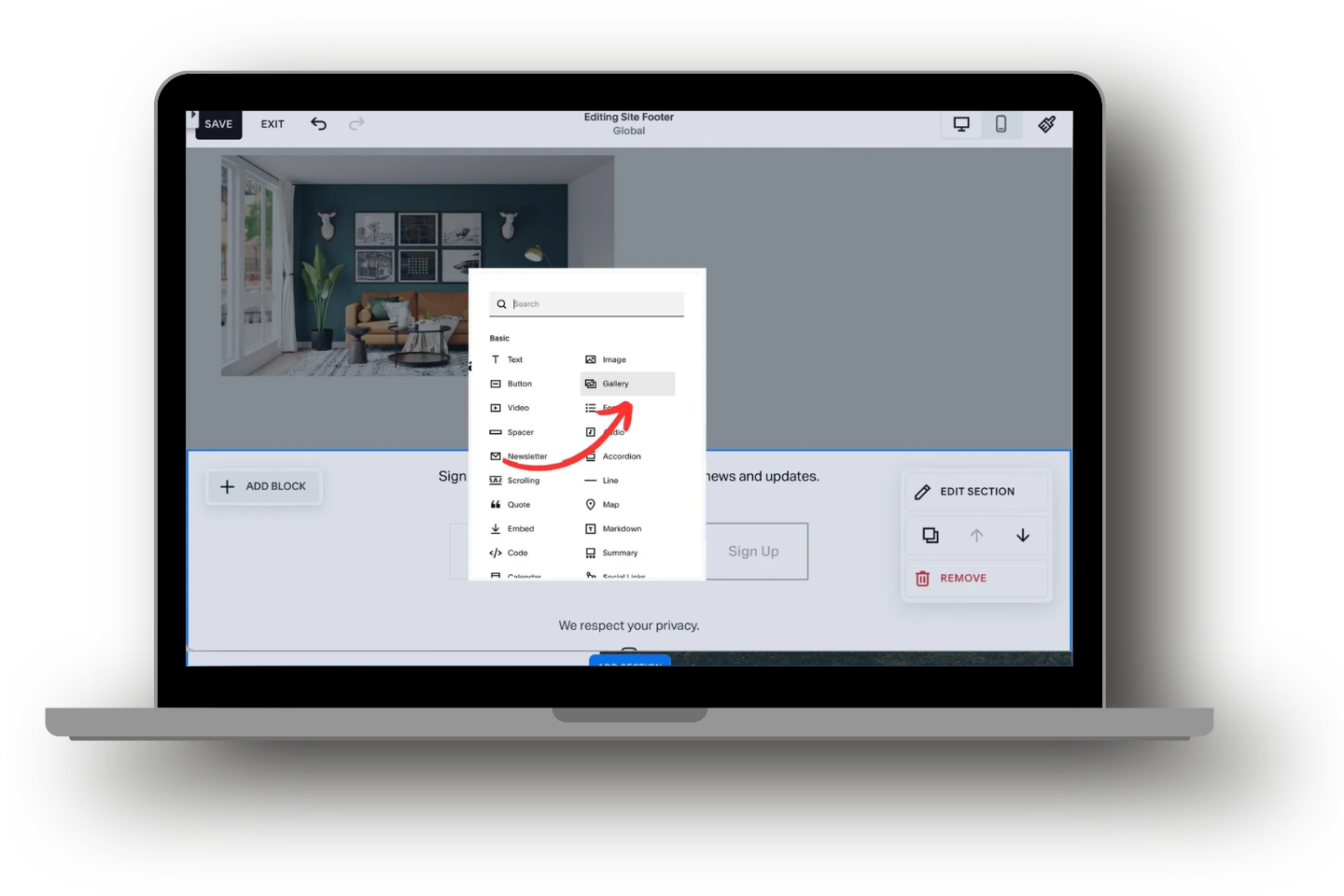
Once enabled, you’ll see the Gallery Block option when inserting a new block into your sections.
Effortlessly add and customize gallery blocks on any page section in Squarespace 7.1!
Note: You may need to change your account language to English for the plugin to work.
Gallery blocks Demo
The gallery blocks below are inserted into 7.1 template sections, image coming from the same gallery. For a detailed tutorial on how to set this up, check out our step-by-step guide.
Lightbox feature for Slideshow and Carousel is made possible with Lightbox Studio.






































Frequently Asked Questions
-
The Classic Gallery Block is a free plugin that lets you add Gallery Blocks to any page section in Squarespace 7.1, overcoming the limitation of native templates. It works on both Fluid and Classic sections.
-
Install Ground Control, toggle the Classic Gallery Block option to "ON" in the Toolbox section, and you're set! Once enabled, you'll see the Gallery Block as an option when adding new blocks to your page sections.
-
No, this plugin is not affiliated with Squarespace. It’s a third-party tool developed to enhance the platform's capabilities.
-
The plugin is lightweight and designed to work efficiently with Squarespace, ensuring no negative impact on SEO or performance.
-
If you are using a non-English interface, there is a likely chance it will prevent the plugin from working, as the selectors are based on English. You can try switching your account language to see if it works.
Changing your account language
The account language is what appears when you log in and edit your site, including the words in the Home menu and panels. You can choose your account language in the account dashboard.
Follow these steps:
1. Open your account dashboard.
2. Click Account settings, then click Language.
3. Choose a language.
4. Close the profile to save your changes.
Your preferred account language will now appear on all sites you manage.
-
Yes, the Classic Gallery Block in Ground Control now works with existing Gallery Sections—not just Gallery Blocks.
In Squarespace 7.1, both Gallery Blocks and Gallery Sections create what’s called a Transient Gallery. These are collections of media you upload directly within the block or section (via Content > Upload Media)
So now, whether your images live in a Gallery Block or Gallery Section, Ground Control lets you reuse them effortlessly with the Classic Gallery Block.
What’s more
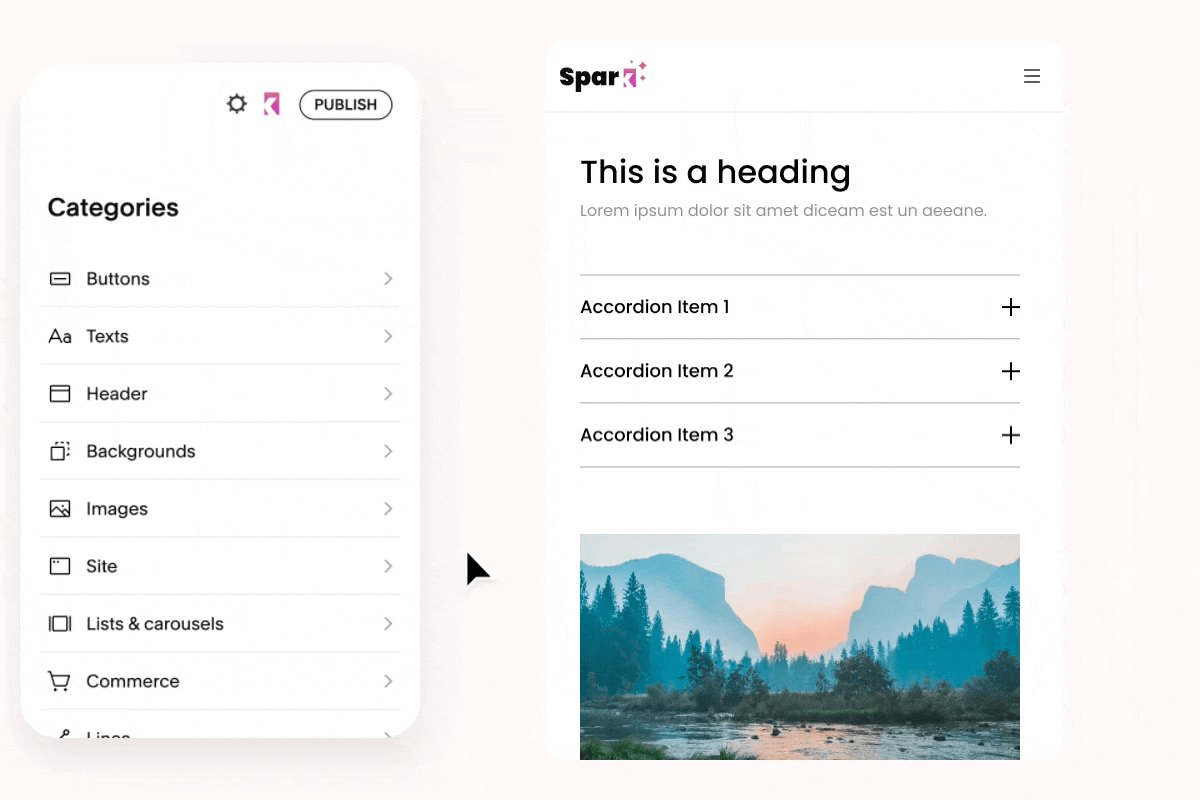
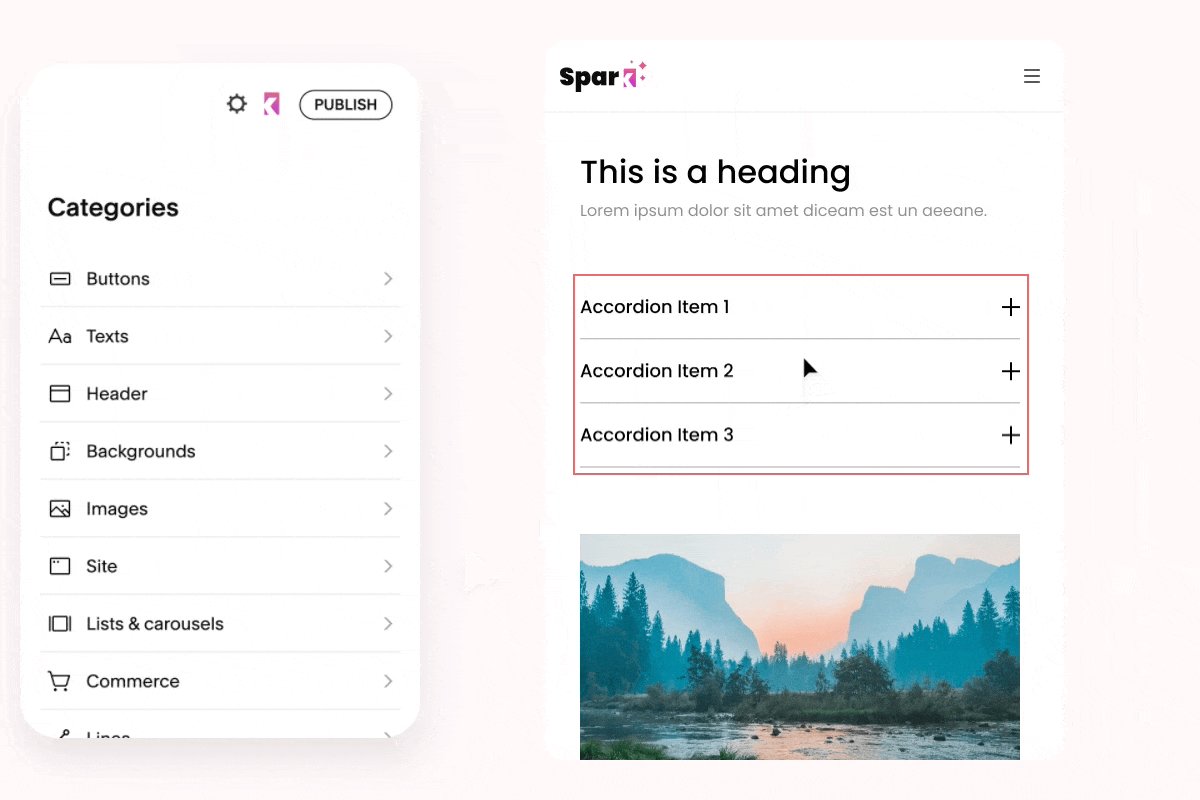
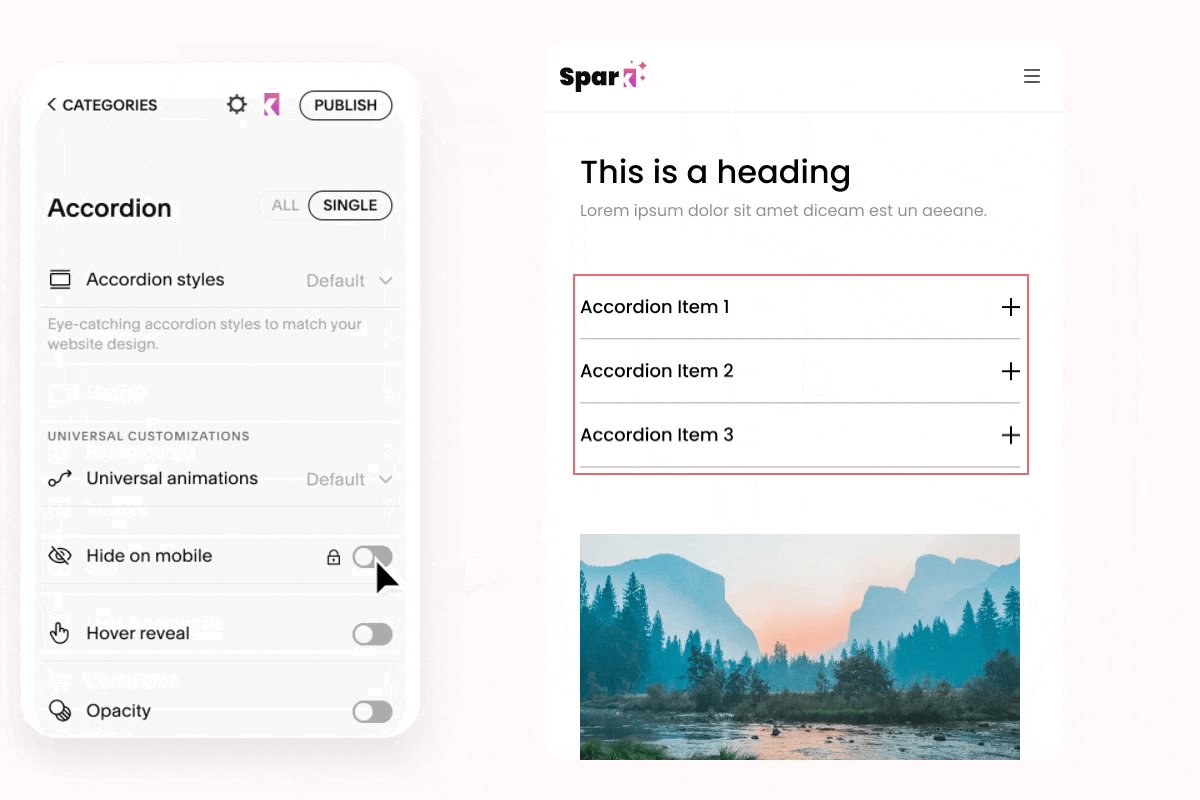
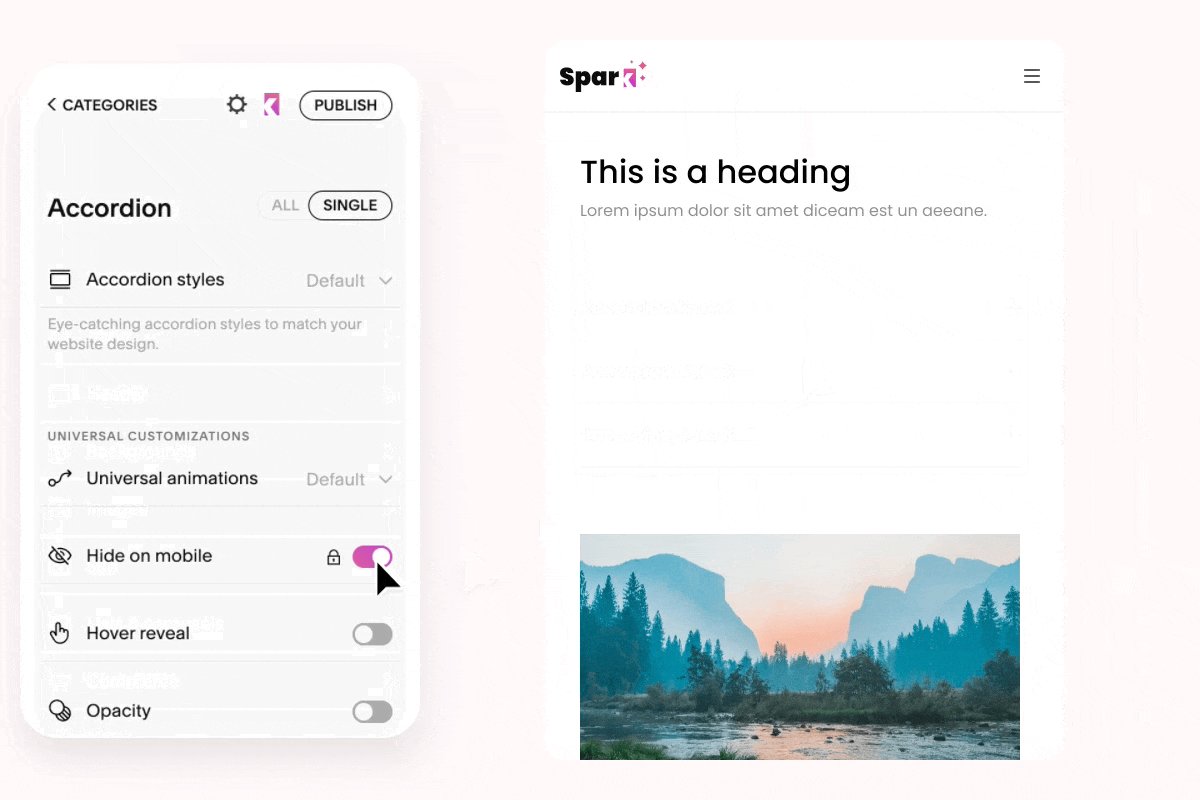
Spark Plugin’s Block Visibility
With Spark Plugin's Block Visibility feature, you can hide specific blocks on desktop or mobile. This allows you to set different gallery layouts for desktop and mobile views using the same existing gallery. Imagine the time and effort saved by not having to upload images to separate galleries!