How to enable video lightbox for Squarespace products
This tutorial will show you how to add the video to Squarespace product lightbox, making it seamlessly display a mixed videos and images lightbox gallery for your product. The images and videos in this tutorial are taken from canvasbridal.com
Adding video lightbox in Squarespace product
Follow the step-by-step video instruction and check the detail below
Step 1 - Install Lightbox Studio
First, install the Lightbox Studio plugin:
Before purchasing, you can preview the plugin’s features using the snapshot feature to ensure it meets your needs.
Once purchased, follow the plugin’s activation steps as outlined in the setup instructions.
Bonus Feature: Lightbox Studio now lets you embed PDFs lightbox directly on your Squarespace product pages—ideal for measurement documents, sizing charts, or product brochures.
Step 2 - Add images to product
Open the Pages Panel in the Squarespace editor.
Select your Store Page and click All (if using Squarespace version 7.1). Double-click the product to open its product editor. For more details on this, see Squarespace's guide on editing a product.
Scroll to Images to edit Product Images, you can upload new images from your local machine or choose uploaded images from Asset Library
Edit product images
Step 3 - Insert video links to product images
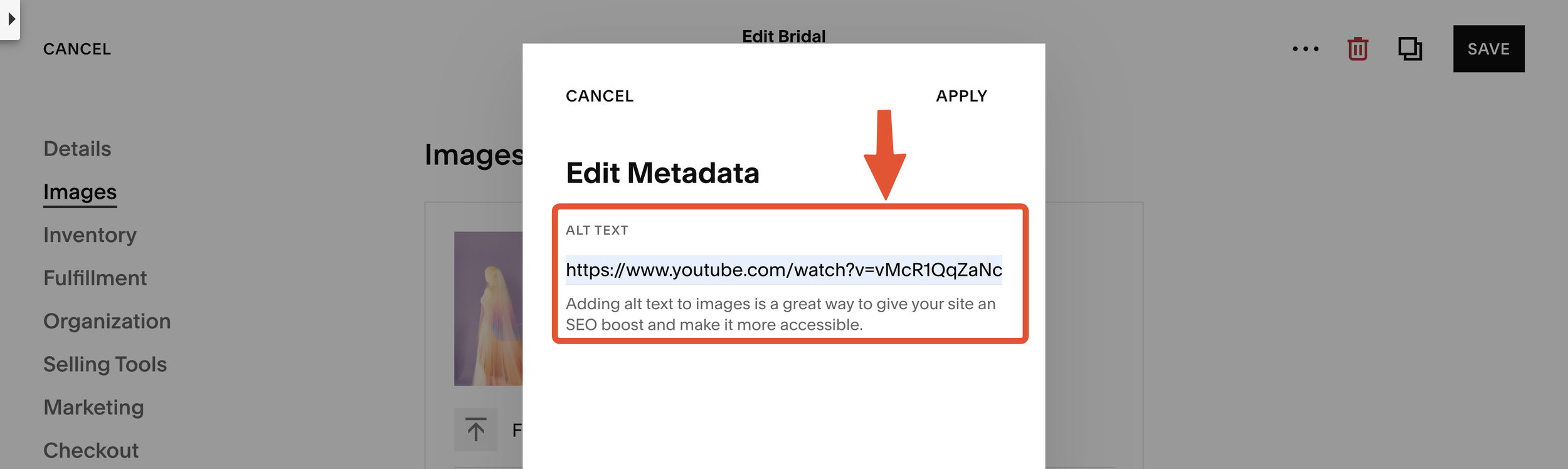
Hover the image you want to add video, click the three dots icon, then click Edit Metadata
Edit product image metadata
Put the video links to the Alt input, Lightbox Studio support links from Youtube, Vimeo or Squarespace hosted video out of the box
Press Apply to save the Alt
Press Save keep the changes
Add video links
Enhancing Video Playback
When integrating videos into your Squarespace product, you can enhance playback by using Lightboxify URL parameters. These parameters allow you to control various aspects of the video player behavior. For a complete list of supported parameters, check this post
How to use URL Parameters
URL parameters begin with a question mark (?), followed by the parameter and its value. For example:
https://www.youtube.com/watch?v=vMcR1QqZaNc&autoplay=1
If you are adding multiple parameters to the same embed code, separate them with ampersands (&). For example:
https://www.youtube.com/watch?v=vMcR1QqZaNc&mute=1&ratio=9:16
In this configuration:
v=vMcR1QqZaNcthis is default youtube URL parameter for the video ID, therefore the followed lightboxify URLs parameters must be joined using ampersands (&)muted=1mutes the video by default.ratio=9:16set video aspect ratio to 9:16.
The video ratio parameter
By default, Lightbox Studio automatically adjusts the video player’s aspect ratio to match the thumbnail image. If there’s a mismatch, you can explicitly set the video aspect ratio. In the example above, the aspect ratio is set to 9:16.
9:16 video ratio
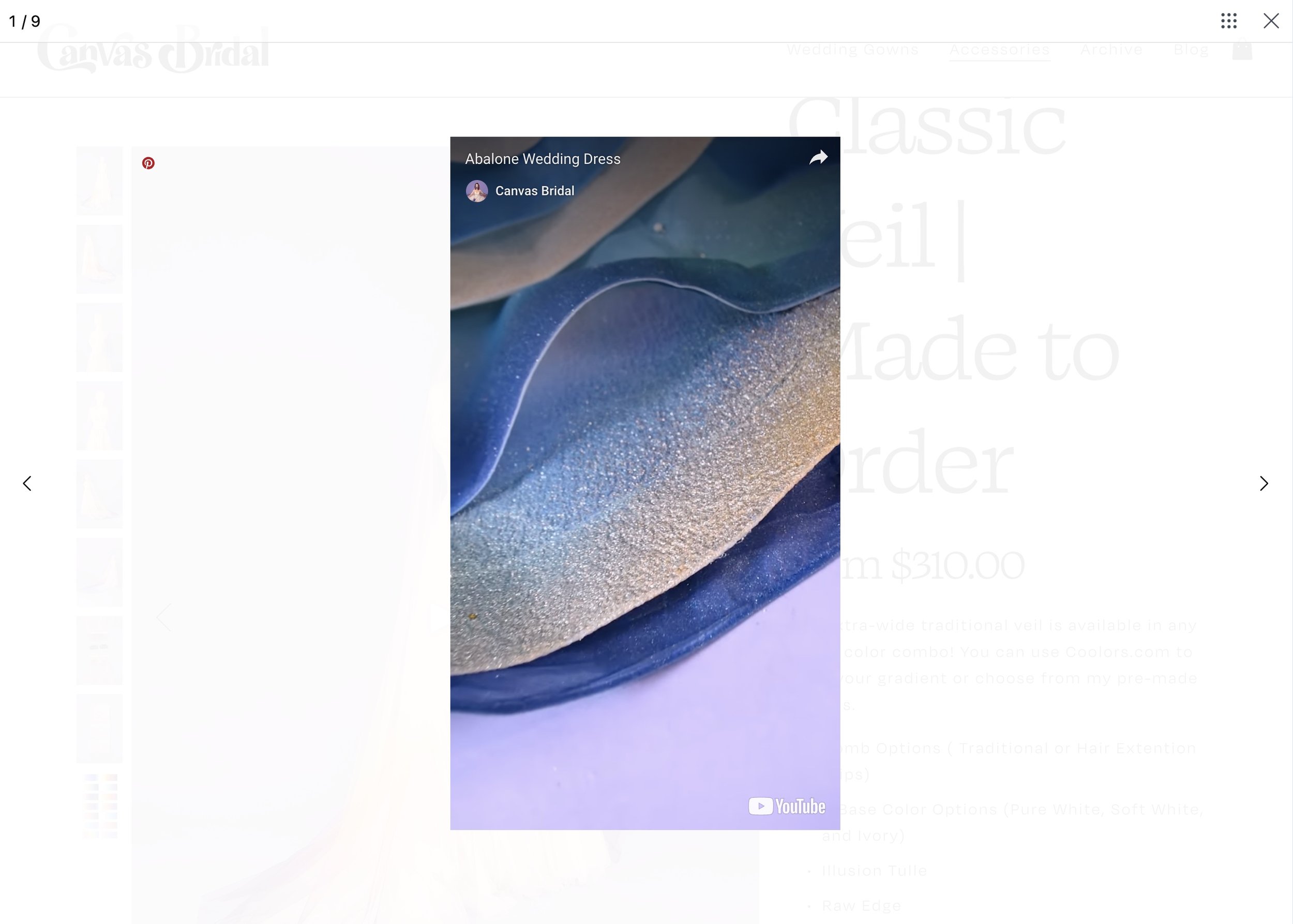
Mixed images and videos product lightbox preview
With Lightbox Studio, you can seamlessly blend images and videos into a single, interactive product lightbox, offering customers a fully immersive experience. This allows you to showcase product details up close through images and add engaging demo videos—all accessible with zoom and swipe features. It’s an ideal setup for anyone wanting to elevate their product listings with experience that customers love.
See it in action: Check out the mixed video and image lightbox gallery on canvasbridal.com to see how this can enhance your own products.
Conclusion
Lightbox Studio transforms Squarespace product galleries by enabling a dynamic mix of videos and images, all within a sleek lightbox. This feature not only enhances the visual appeal of your products but also improves customer engagement, helping buyers make informed, confident purchases.




Squarespace is updating the 7.1 store experience — this includes markup changes to Product List and Product Detail pages that may break custom code or third-party plugins.
→ Read the full breakdown on our blog