Unlocking the Power of Synced Blocks on Squarespace
Synced Blocks plugin is a game-changer for Squarespace users, allowing you to streamline your content creation process and maintain a consistent style across your site. By saving content as Synced blocks, you can reuse it across multiple pages and collections, avoiding the need to recreate the same content repeatedly. In this article, we’ll dive into what Synced blocks are and explore five useful examples of how to implement them on your Squarespace website.
What Are Synced Blocks?
Synced Blocks, also referred to as "reusable blocks" or "reusable content," are content elements that you save once and then insert across various pages and posts. This feature eliminates the need to retype or reconfigure the same content every time you want to use it, ensuring consistency and saving you time.
For example, imagine creating a “subscribe now” button with your brand's custom colors and fonts. Instead of manually recreating this button on every page, you can save it as a Synced block and easily insert it wherever needed, keeping your design cohesive across the site.
How Synced Blocks Change the Way You Build Squarespace Websites
Let's look at some real examples to show you how to leverage this plugin.
Reusable Blocks Example: A Knit Blog
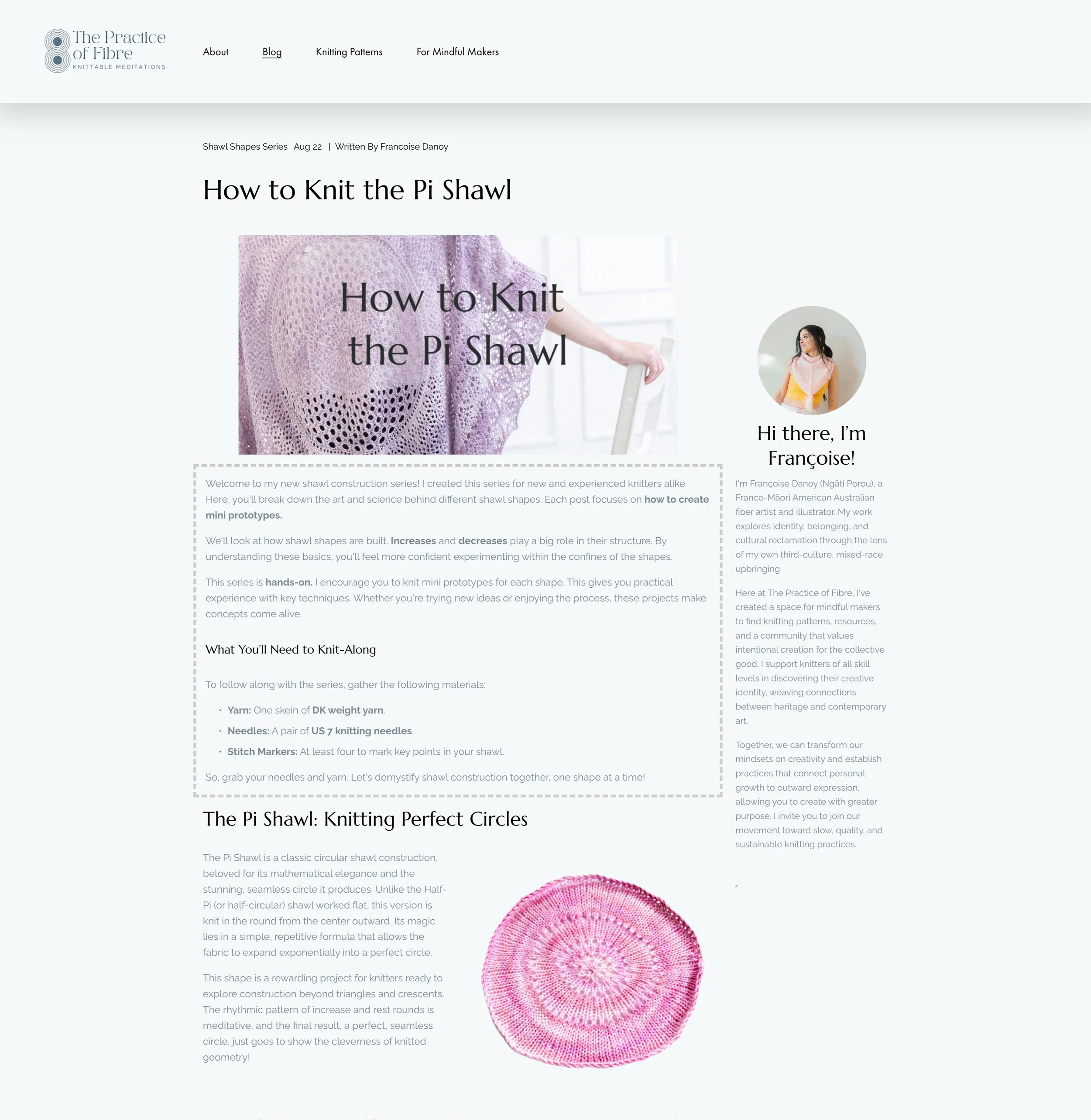
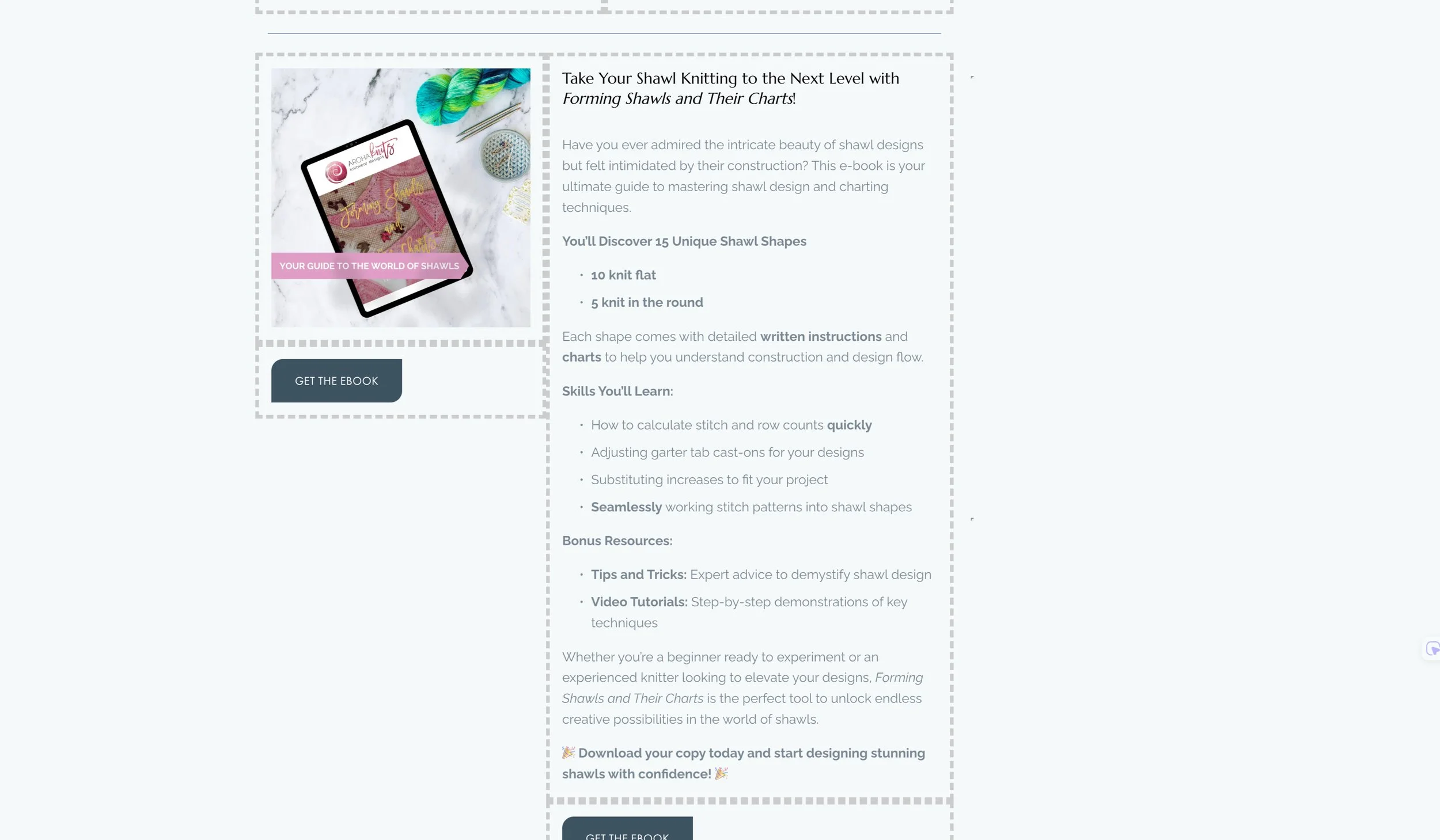
For my first example, let's imagine you manage a knit tutorial blog.
In some of your posts, you might want a special call to action—maybe a repeatable opening text, information about your new book, or a reusable ad script.
Example of a Synced Block on a Knit Blog - thepracticeoffibre.com
Traditionally, you would have to insert this content everywhere manually. But now, with Synced Blocks, a mass update is a breeze.
You can create your call to action in the Reusables blog and use a Summary Block to reuse it across your site. Whenever you need to update the content, simply use the Sync Content feature to instantly propagate the changes to all their instances.
Reusable CTAs
This reusable content block exists as a single piece of content, even if you use it across hundreds of pages. What this means is that if you edit it in one place, it is automatically updated on all pages that contain it.
While you're processing this information, allow me to show another example.
Reusable Blocks Example: A Squarespace Designer's Blog
This time, imagine you have a designer's website. As is common for many Squarespace designers, you have a newsletter block, a polished author bio, and a call-to-action link to your infamous tool, all with branded images.
Example of a Synced Block on a Squarespace designer Blog - strongsites.co
You could copy and paste these elements onto all of your pages, but then you would have to remember to manually update them every time. For example, inserting a newsletter block onto all your article pages would require you to update the form settings on each page individually. Not to mention, these separate instances would create distinct submission records and separate conversion rates in your form analytics.
But if you convert these elements into a Synced Block, you can edit the block once and have it updated on all pages instantly.
You can do the same with your branded image that links to your resource. Convert it to a Reusable Block and you can add it to many pages. You'll never have to worry about forgetting to update your links or branded images across your site again.
Reusable Blocks Example: A Local Service Website
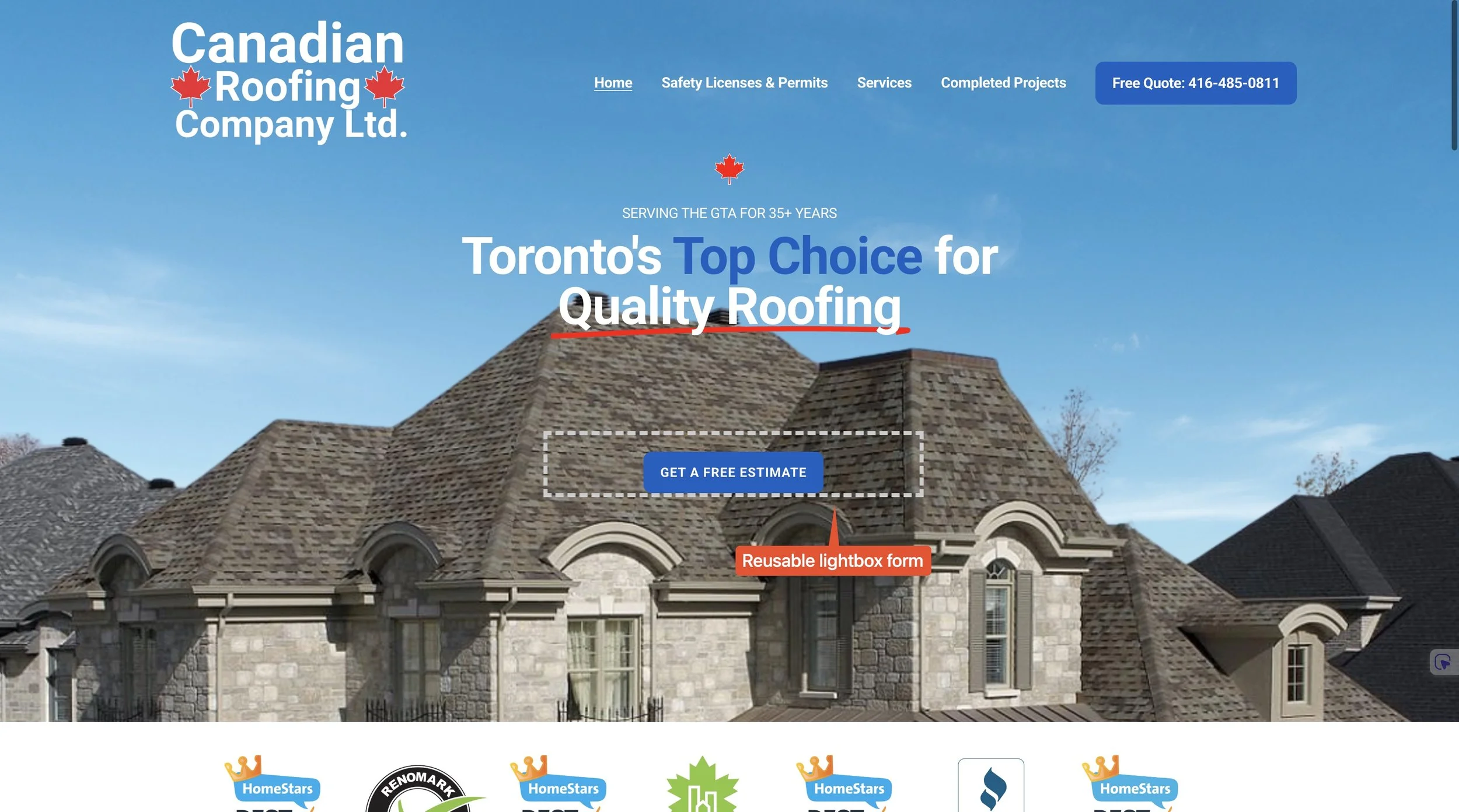
Or maybe you have a local company whose website is about showcasing your work and getting client quotes.
You could create a reusable block for a lightbox quote form. This way, you can have a dynamic element with a clean button that reveals the form in a lightbox mode.
Example of a Synced Block on a Local service website - canadianroofingcompany.ca
A reusable form allows you to use the same form instance across all pages and places. This saves you time by avoiding the need to recreate form fields and reconnect storage, while also ensuring that all your form analytics are tracked under one consolidated name.
How to Create a Synced Block
Install the Synced Blocks Plugin
First, install the Synced Blocks plugin from Beyondspace to enable this feature.Create a "Reusables" Blog
Go to your Squarespace admin panel and create a new blog collection called Reusables. This blog will serve as the storage for all your Synced Blocks.Ensure the Reusables blog collection’s slug URL is /reusables
Create and Save Your Synced Content
Add a new post to the Reusables blog and name it.
In the post editor, insert the content you want to reuse (e.g., a button block, newsletter block, etc.).
Publish the post, then click the three dots icon in the blog list and select Sync Content. This saves your post's body into excerpt and assigns it a unique identifier (URL slug) as a unique tag.
Insert Synced Blocks Across Pages
Go to the page where you want to add the Synced block.
Add a Summary Block and choose the Reusables blog collection.
In the filter options, select the tag that matches your post's URL slug.
In Content, ensure Title & Excerpt is toggled ON
Adjust the style of the Summary Block as needed and save the page.
Update Synced Blocks
Whenever you edit the Synced block in the Reusables blog, the changes will automatically reflect across all pages where the block is used.
Detail step-by-step tutorial can be found on this post
The video below is a quick demo showcasing Synced Blocks, where all instances of a global newsletter block are simultaneously updated.
5 Handy Synced Blocks to Create for Your Website
Now that you know how Synced Blocks work, let’s look at five key blocks you can create to improve your website's efficiency.
1. Affiliate Disclaimers
Affiliate disclaimers are a common element on many pages. By creating a Synced block for your disclaimer, you can easily insert it into multiple posts or pages without retyping the content each time. If you need to update the disclaimer, just edit it in the Reusables blog, and all instances will automatically update.
2. Promotional Content
For any ongoing promotions, you can create a Synced block with a consistent call to action, such as a special offer or limited-time sale. This allows you to maintain consistent messaging across your site, and changes to the promotion will instantly be reflected on all pages where it's used.
The promotion copy below is a Synced block, I can easily include it on any page of my Squarespace site and update it once in the Reusables Blog to reflect changes everywhere 👇
3. Call-to-Action Buttons
Call-to-action (CTA) buttons are often used throughout a site to encourage user interaction. By saving these buttons as Synced blocks, you can easily reuse them without having to manually create each one. This is especially useful for buttons that need to match your site's branding.
4. Tables
While Squarespace doesn’t offer a built-in Table block, you can create tables using the Markdown or Code blocks. By saving these tables as Synced block, you can efficiently update the content, such as pricing changes, across all pages without manually adjusting each instance.
For example, consider the Gallery block comparison table on Classic Gallery block landing page and on its blog both point to the same Synced block. Any updates made in the Reusables blog will automatically apply to every page where the table appears.
Find the detail step-by-step tutorial in this post
5. Newsletter and Form Blocks
If you regularly add Newsletter or Form blocks to your site, creating them as Synced Block can save a lot of time. Instead of customizing each form every time, you can reuse the same block across multiple pages. When it’s time to update fields or change storage settings, simply edit the block in the Reusables blog, and all instances will automatically reflect the changes.
Below Newsletter block and the one in Footer are created by the same Synced block
Takeaway
This is the power of Synced Blocks. With one edit in the Reusables Blog, you can ensure your promotional message—or any reusable content—stays consistent across every page. Say goodbye to manual updates and hello to streamlined efficiency!
Want to master its potential? Check out Effective Use of Synced Blocks in Squarespace for practical tips and best practices!




Reusables Blog showcase