How to open different lightbox gallery for each image in grid gallery
In a Gallery section created with Squarespace 7.1, when you click an image, it typically opens a lightbox gallery that displays all images together. In this tutorial, we’ll show you how to create a grid gallery where each image opens a different lightbox gallery. This allows each image in your grid to have its own unique set of media displayed upon click, making the viewer’s experience more dynamic and customizable.
We will use lightboxify URLs to achieve this, first let’s check the demo below, you can see each images in the gallery will open a seperate lightbox gallery:
Step-by-step tutorial
The process is straightforward. First, create separate source galleries and prepare lightboxify URLs for those galleries. Then, in the grid gallery section, append the URLs to each image.
Step 1: Create source galleries
Create a new page and insert a gallery block or gallery section.
Upload your Image & Videos there
Step 2: Create lightboxify URLs
The lightboxify URL is built from the source gallery page URL, with the ?lightboxify=true parameter.
Refer to this blog post on how to make a complete Gallery lightboxify URLs
For example:
/source-gallery?lightboxify=true&lightboxify-mode=gallery#gallery-block-id
Step 3: Insert lightboxify URLs to grid section
Hover over the grid gallery section and click "Edit."
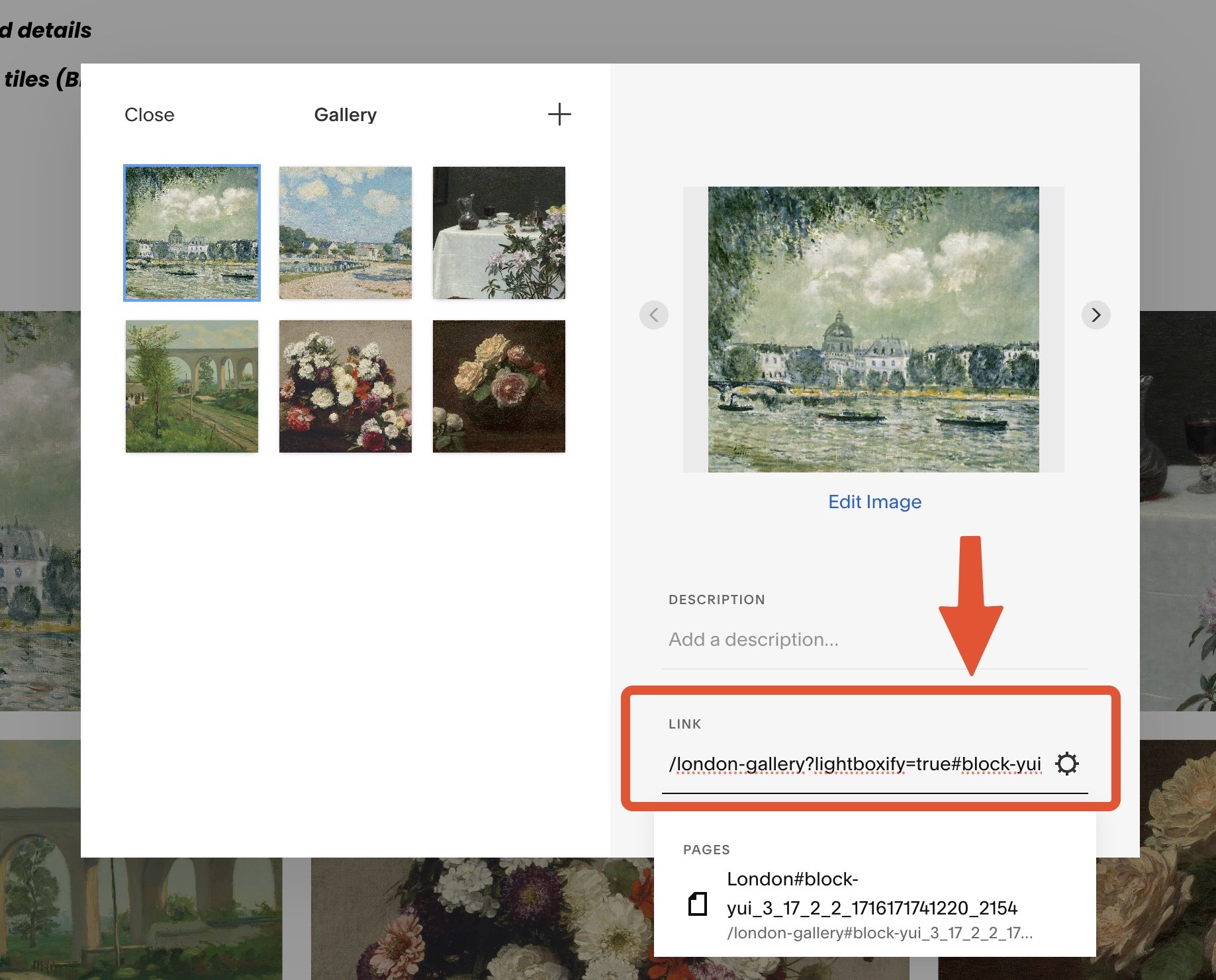
Click on the image, then add the lightboxify URL in the link input field.
Squarespace Grid section LINK
Step 4: Save and preview
Continue creating source gallery pages and insert links to the grid gallery until you're finished. Upon saving and previewing, when clicking on the grid gallery images, different lightbox galleries will open separately, each with its own set of media.
Important: The gallery lightboxify URLs will not work if you have enabled the lightbox option for the grid gallery, so ensure the lightbox option is turned off.
Other layout support
This method works with all Squarespace 7.1 gallery sections, including the following layouts:
Grid layout: Simple, Strips, Masonry
Slideshow layout: Simple, Fullscreen
Reel layout
Frequently Asked Questions
Question: What is lightboxify URL
Lightboxify URLs are normal URLs with a special parameter that transforms the lightbox behavior. They enable the creation of separate galleries within a lightbox, allowing users to view multiple images from a single click.
Question: How to open a different lightbox gallery for each image in a grid gallery block
The process is similar to the gallery section. However, the link insertion method is slightly different. You can find detailed instructions in this post
Question: Can I open unique lightbox gallery with video & image when clicking gallery image?
Yes, learn how to create a video lightbox gallery here and use it as a source gallery
Question: Can I open different lightbox gallery for images in a custom grid
Yes, you can create unique layouts for your images in Fluid Engine or Classic sections and use gallery lightboxify URLs to open different lightbox galleries for them.