Essential Lightbox features for Designer portfolio website
For creative professionals, a portfolio is not just a collection of work; it's a powerful tool that showcases your unique vision and expertise. Unlike a traditional resume that merely lists qualifications, a well-crafted design portfolio serves as a visual testament to your skills and creativity. Whether you're a graphic designer, web designer, or UX designer, presenting your work effectively is crucial in attracting potential clients and collaborators.
Squarespace Designer websites
With a platform like Squarespace, creating, hosting, and sharing your design portfolio becomes seamless and efficient. Squarespace offers a range of beautiful, customizable templates that make it easy to highlight your work in a professional manner. In addition to that, unlimited bandwidth and secured hosting can ease your mind.
To enhance media presentation, Squarespace users often enable the lightbox feature, which provides an immersive viewing experience by displaying images and videos in a pop-up overlay against a dimmed background. This allows visitors to focus solely on the visual content, minimizing distractions and creating a more engaging interaction with the artwork. Let's explore the essential features offered by Lightbox Studio that take the default lightbox to the next level.
1. Lightbox zoom: highlight intricate details
As a graphic designer, your work often contains intricate details—from typography to complex graphics—that you want your audience to appreciate. Lightbox Studio provides the perfect way for visitors to zoom into your designs and explore these finer details, especially on mobile devices where pinch-to-zoom is intuitive.
Lightbox Studio automatically serves the highest resolution version of your images, ensuring that zooming doesn't affect image quality. The zoom feature works seamlessly on both desktop and mobile, giving users a richer viewing experience.
Lightbox zoom - Source: www.axonomedia.com
Pro Tip: When uploading images to Squarespace, make sure your images are at least 2500px wide. This ensures optimal zoom quality, as Squarespace limits the maximum width supported. You can even use Lightboxify URLs to go beyond this limitation if needed.
2. Captions: add context to your work
Captions are essential for providing context and storytelling around your designs. With Lightbox Studio, you can easily add captions to each lightbox image, allowing you to share insights about your creative process, inspiration, or technical details that enhance viewer engagement. Captions can elevate your portfolio by making it more interactive and informative.
Designer portfolio - Source: jjang.ai
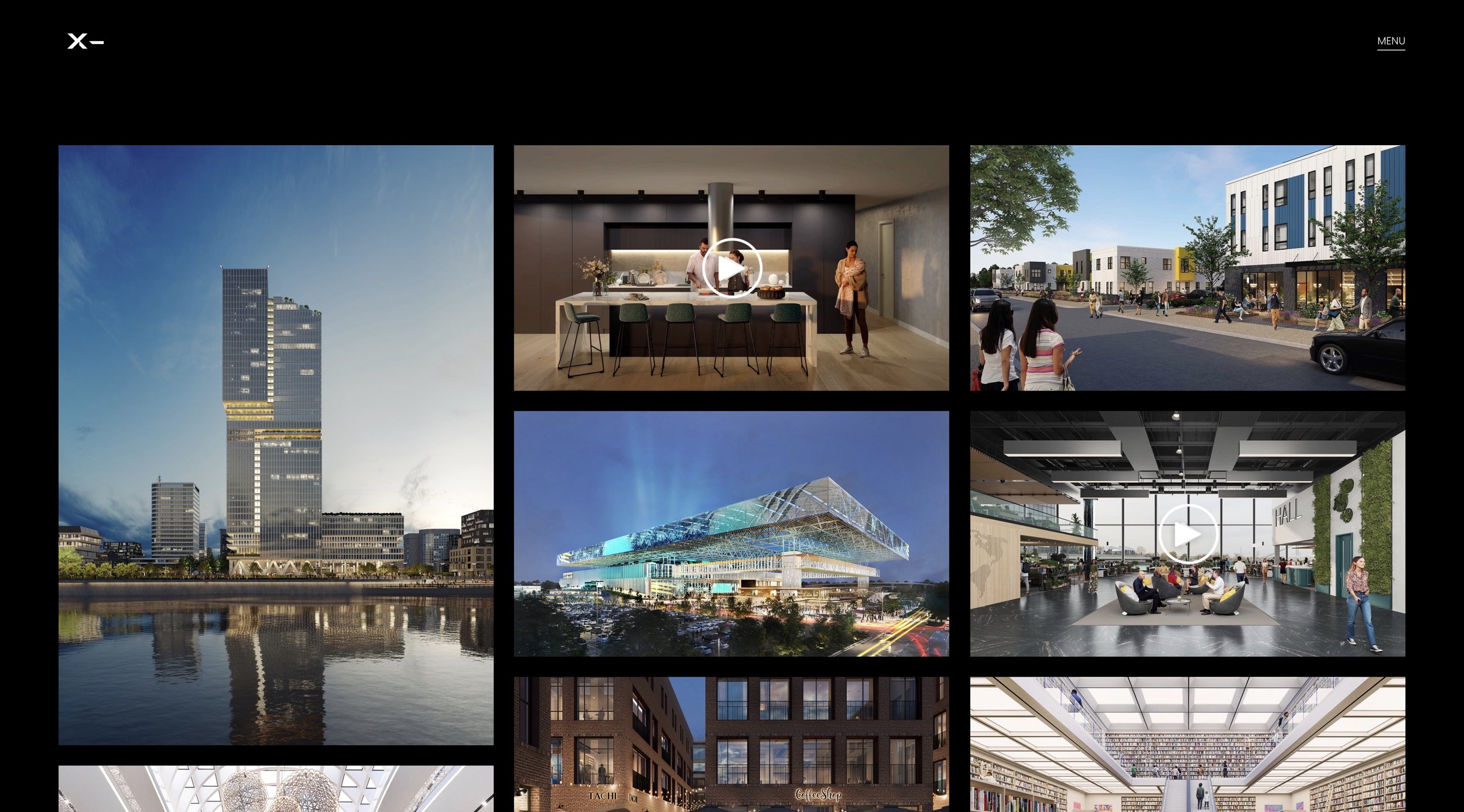
3. Video Lightbox: showcase your motion graphics
In today’s digital age, showcasing motion graphics or design process videos can greatly enhance your portfolio. The Video Lightbox feature allows you to seamlessly integrate videos into your design presentation without navigating away from the current view. This functionality is perfect for demonstrating animations or illustrating how your designs come to life.
Lightbox Studio supports multiple video sources: Youtube & Vimeo, Squarespace hosted videos and custom files
Mixed video lightbox - Source: www.x-identity.com
Pro Tip: The Video Lightbox can be enabled for any gallery layout. Refer to this tutorial to learn how to enable the Video Lightbox using the Gallery Grid section.
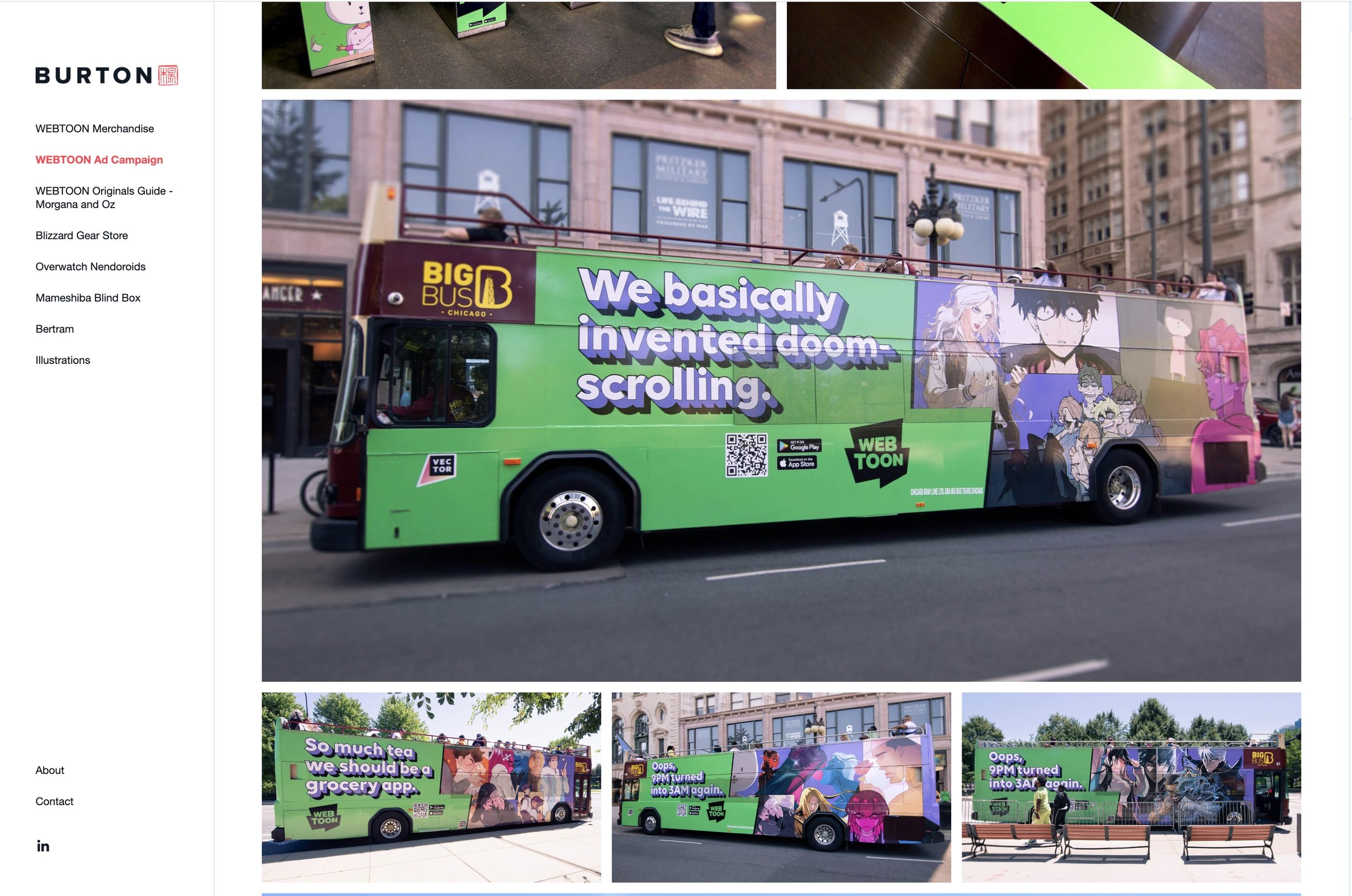
4. Connected Lightbox: seamless navigation through Grids
Graphic designers often curate their portfolios using custom grids, allowing for unique and creative layouts. However, the default image block in Squarespace typically opens each image in a separate lightbox, which can interrupt the browsing experience.
With Lightbox Studio's Connected Lightbox feature, all images within a custom grid can be viewed in a continuous lightbox. This allows visitors to swipe through the entire grid as if it were a single cohesive gallery. This seamless navigation enhances the user experience, making it easy for potential clients and collaborators to explore your work without any interruptions.
Custom grid - Source: burtonyang.com
Pro Tip: When using Fluid Engine to create custom grids, be sure to preview how the grid looks on mobile before publishing. This ensures a visually appealing experience across all devices.
5. Product zoom lightbox
If you offer products as part of your design services, the Product Zoom Lightbox feature is invaluable. This allows potential clients to zoom in on product images to see finer details, such as textures, patterns, and intricate design elements. This level of detail helps convey the quality of your work and enhances the buying experience for clients.
Squarespace product zoom - Source: www.goashape.com
Pro Tip: The Product Zoom Lightbox works out of the box—simply enable the lightbox feature for your product detail page to start showcasing your designs in stunning detail.
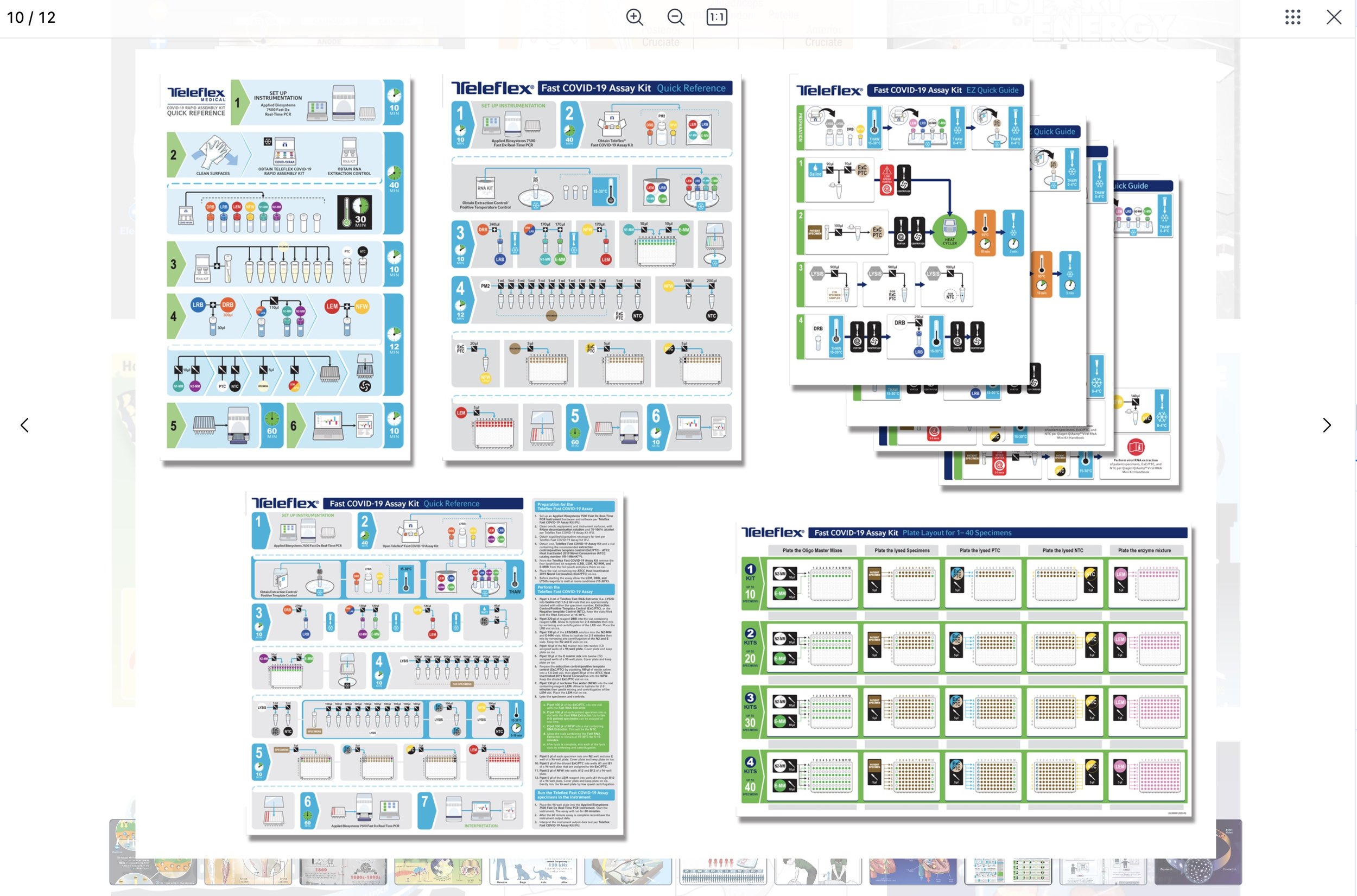
6. PDF Popup: on-page document previews
For designers who want to share documents like resumes, brochures, or pricing quotes, the PDF Popup feature of Lightbox Studio offers a smooth, immersive way to showcase PDFs directly on your Squarespace site. By linking the PDF file to a button or link, your visitors can preview the content without needing to download it or navigate away from the page. This feature enhances the user experience by allowing them to view documents within the lightbox itself.
Squarespace embed PDF popup - Source: designflux.com
Pro Tip: Keep your PDF document size under 20MB (Squarespace limits upload size) and ensure the "Open in new tab" option is turned off to activate PDF popup
Conclusion
By leveraging these advanced lightbox features, graphic designers can significantly enhance their online portfolios, making their work more accessible and engaging to potential clients. With Squarespace's user-friendly platform, you can effortlessly showcase your creativity while providing an immersive experience for your audience. Embrace the power of lightbox to elevate your portfolio and leave a lasting impression!