I can not insert a Gallery block on my 7.1 website?
If you're unable to insert a Gallery block on your Squarespace 7.1 website, you can use the Classic Gallert block plugin to overcome this limitation. Here’s how to do it:
Install the Classic Gallery Block Plugin:
Activate Classic Gallery block using Ground Control
Insert the Gallery Block:
Once enabled, you’ll see the Gallery Block option when inserting a new block into your sections.
You can now add and customize gallery blocks on any page section in Squarespace 7.1.
For more detailed guidance, you can check out the full article on how to insert Gallery blocks here.
How to change the date format for my blog post?
To change the date format for your blog post in Squarespace, you can follow these steps:
Log in to your Squarespace admin dashboard.
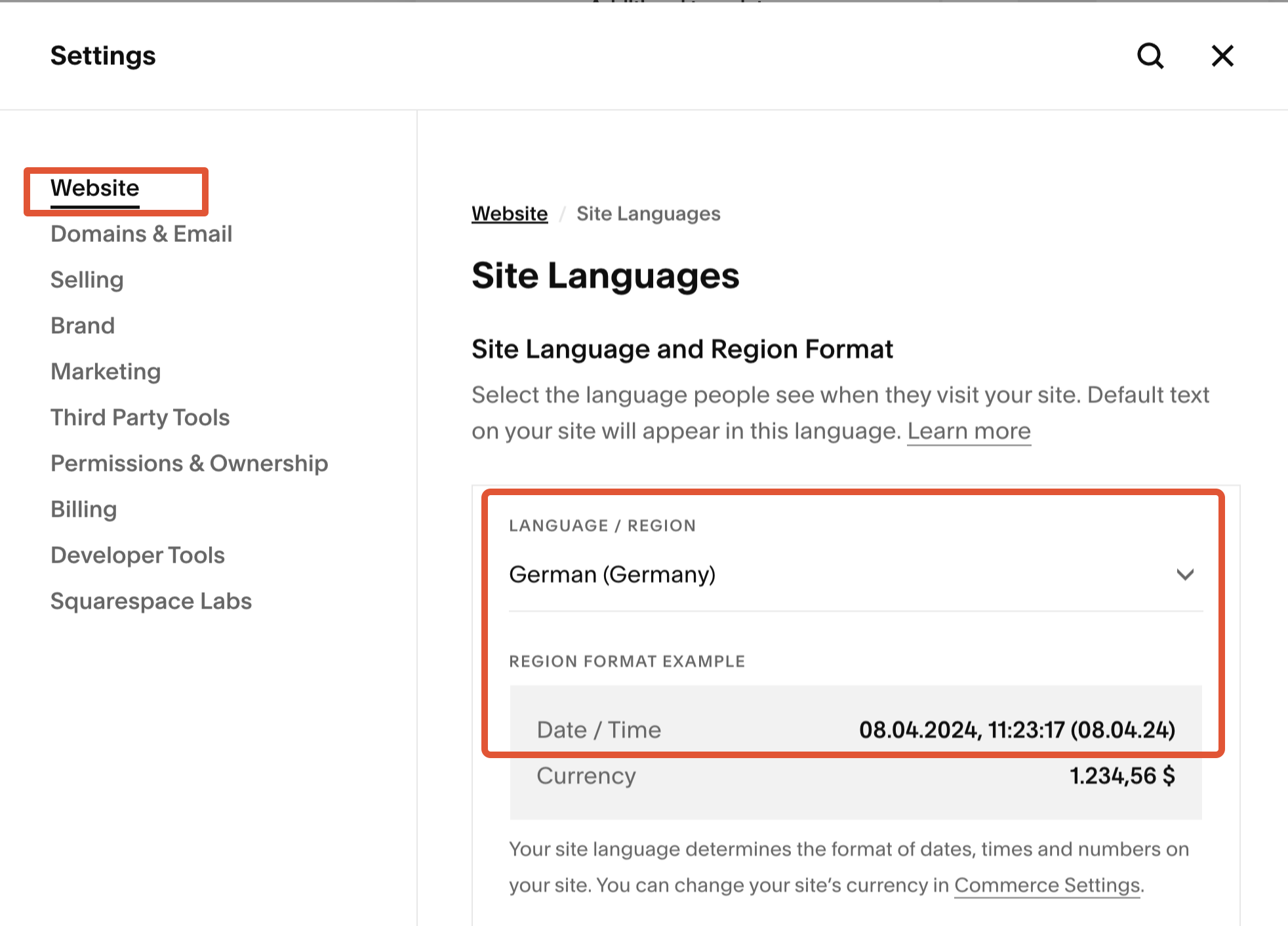
Go to Settings > Language & Region.
In the Language and Region panel, open the Site Language dropdown and select your preferred language.
Save your changes.
Revisit the blog pages to check for the blog date format update.
Additional Customization If you want to unify the date format across your blog list, blog post, and Summary block, you can use the Date format for Squarespace snippet provided by Beyondspace. This allows you to customize the date format to your liking, such as including the name of the day of the week.
How can I quickly switch different months and years on the calendar?
To quickly switch between different months and years on the calendar in Squarespace, you can use the enhancement provided by the Blog Publish Datepicker. This tool allows you to save time by providing month and year views, making it easier to select dates far in the future or past without the hassle of clicking through each month individually.
You can check out the Blog Publish Datepicker for more details on how to implement this feature.
Can I change the publication date of Squarespace events?
Yes, you can change the publication date of events in Squarespace. Instead of choosing a Blog collection, you can select an Event collection and follow the same steps to change the date of an Event item. For detailed instructions on how to change the publication date for blog posts and events, you can refer to this guide on changing dates in Squarespace.
How can I backdate a blog post in Squarespace?
To backdate a blog post in Squarespace, follow these steps:
Sign in to your Squarespace website and access the admin interface.
Navigate to Website -> Pages and select your blog collection.
Click on the three dots icon of the blog post you want to backdate and select Settings.
In the settings popup, go to Options.
Ensure that the Status is set to Published.
Use the calendar to select a date in the past by clicking the left arrow on the calendar.
After selecting the desired backdate, click Save to submit the change.
This will change the publication date of your blog post to the selected past date, affecting its order on the blog list collection page.
How to open a different lightbox gallery upon clicking the buttons?
To open a different lightbox gallery when clicking on buttons in Squarespace, you can use the Lightboxify URLs feature. Here’s how to set it up:
Create a Source Gallery
Insert a Gallery block or section a page (e.g., /source-gallery)
Create the Lightboxify URL
Your Lightboxify URL should look like this:
/source-gallery?lightboxify=true&lightboxify-mode=gallery#gallery-id
Set Up the Button
Create a Button block & Link the button to the Lightboxify URL you created.
For more detailed instructions, you can visit the How to open a gallery lightbox on button click page.
Will Lightboxify URLs slow down my website?
No, using Lightboxify URLs will not slow down your website. In fact, it can improve performance because the images will be loaded asynchronously. If you have many Lightboxify galleries in your content, it's recommended to put all source galleries on the same page to optimize loading times. This approach helps maintain a fast and responsive user experience while allowing for high-quality image displays.
For more information, you can check the Elevating Dynamic Galleries with Lightboxify URLs page.
What kind of content is supported by Lightboxify URLs?
Lightboxify URLs support various types of content, including:
Galleries: You can open seperate lightbox gallery when clicking on different images, buttons or links
Videos: Lightboxify URLs can be used to create video lightbox galleries. For more details, check out the tutorial on creating video lightbox galleries.
PDFs: You can embed PDFs in a lightbox using Lightboxify URLs. For guidance, refer to the tutorial on embedding PDFs on Squarespace.
Alternate Images: You can open alternate images in a lightbox by using Lightboxify URLs. More information can be found in the tutorial on opening alternate lightbox images.
Does each source gallery need to be on a separate page?
No, each source gallery does not need to be on a separate page. You can put all separate source galleries on a single page and link to them using their Section IDs or Section Anchor IDs (if you use a Gallery section) or Block IDs (if you use a Gallery block). For more details, you can refer to this post about IDs configuration.
Can I use Lightboxify URLs in a lightbox-enabled gallery?
No, currently you cannot use Lightboxify URLs in a gallery that has the lightbox feature enabled. If you include Lightboxify URLs in a lightbox-enabled gallery, they will be treated as normal links. For more information, you can refer to the Lightboxify URLs FAQ.