Compensate the lack of lightbox zoom function
As an artist or designer, displaying your artwork on your Squarespace website is a great way to showcase your talent and attract potential clients. And most of the time, you may want to enable Lightbox feature for your images. By providing a distraction-free, immersive, and engaging viewing experience, it can help visitors appreciate your artwork more fully and potentially lead to increased engagement and sales.
One of the drawback of Squarespace Lightbox is it not support Zoom feature for images, either on desktop or pinch-to-zoom on mobile. There are several ways to overcome this issue:
Add descriptive captions: Add descriptive captions to your artwork to provide context and additional information to viewers. This can help them appreciate your artwork more fully, even if they can't zoom in on the images.
Provide alternate views: Provide alternate views of your artwork, such as close-up shots or detail shots, that allow viewers to see the details of your artwork more clearly. This can help compensate for the lack of zoom functionality.
Let’s review the websites that follow these principles
Workarounds for the Lack of Zoom
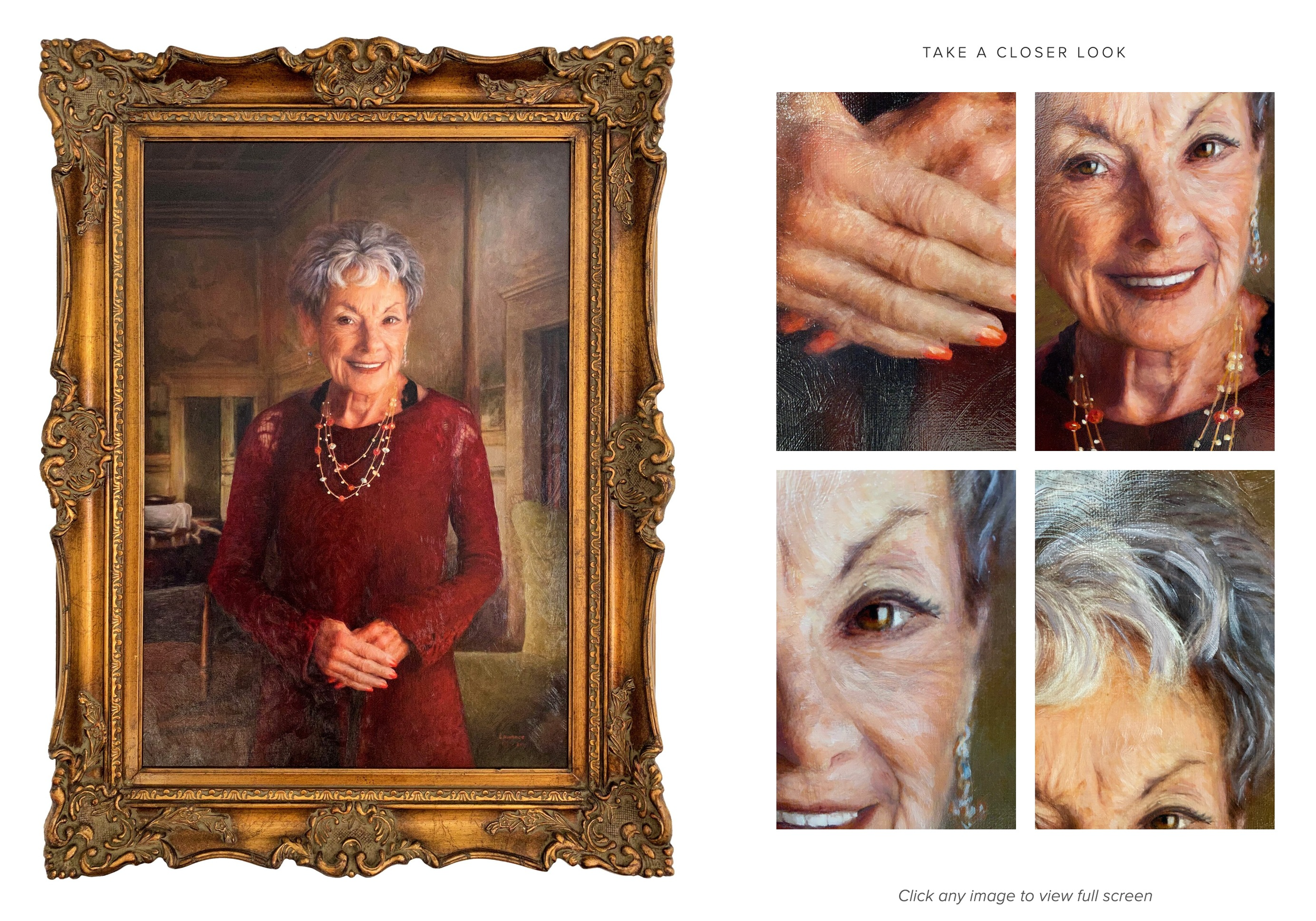
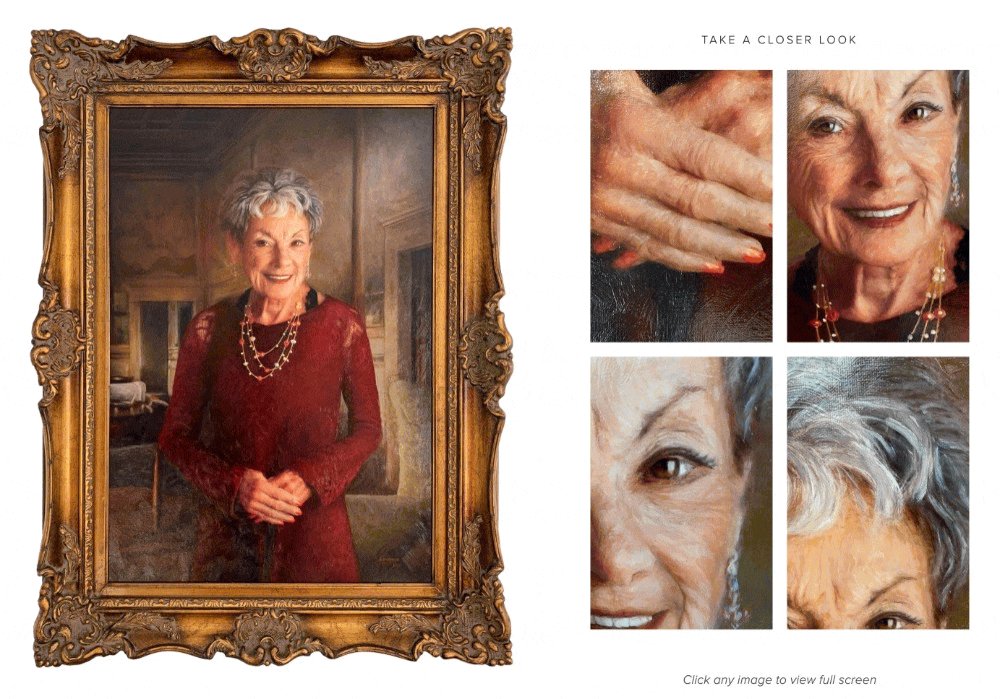
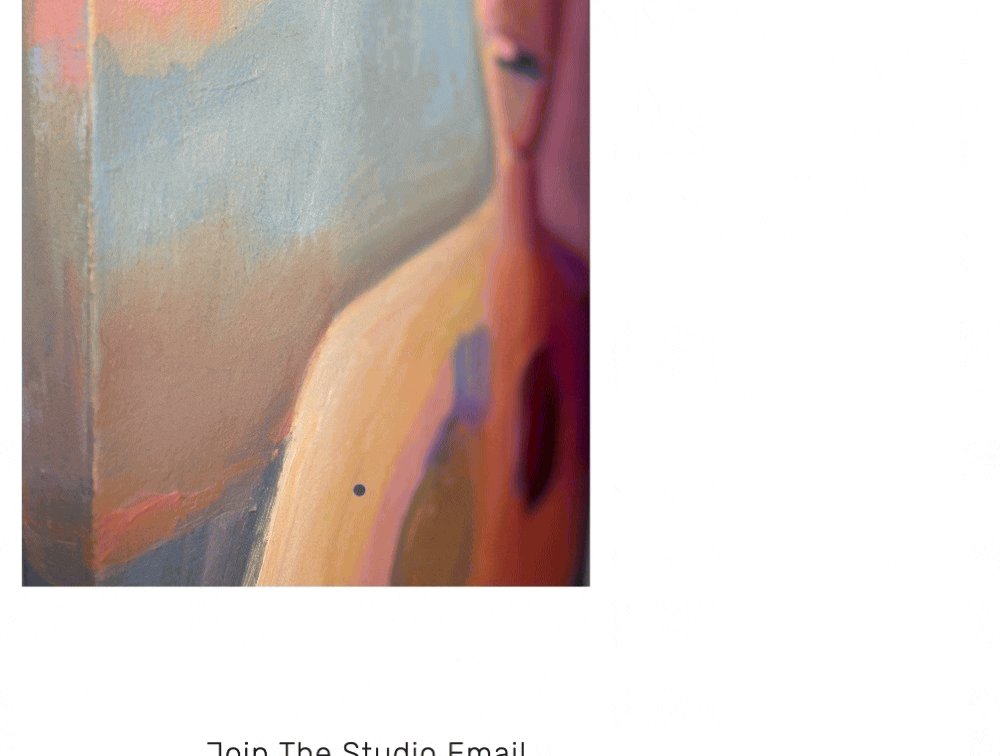
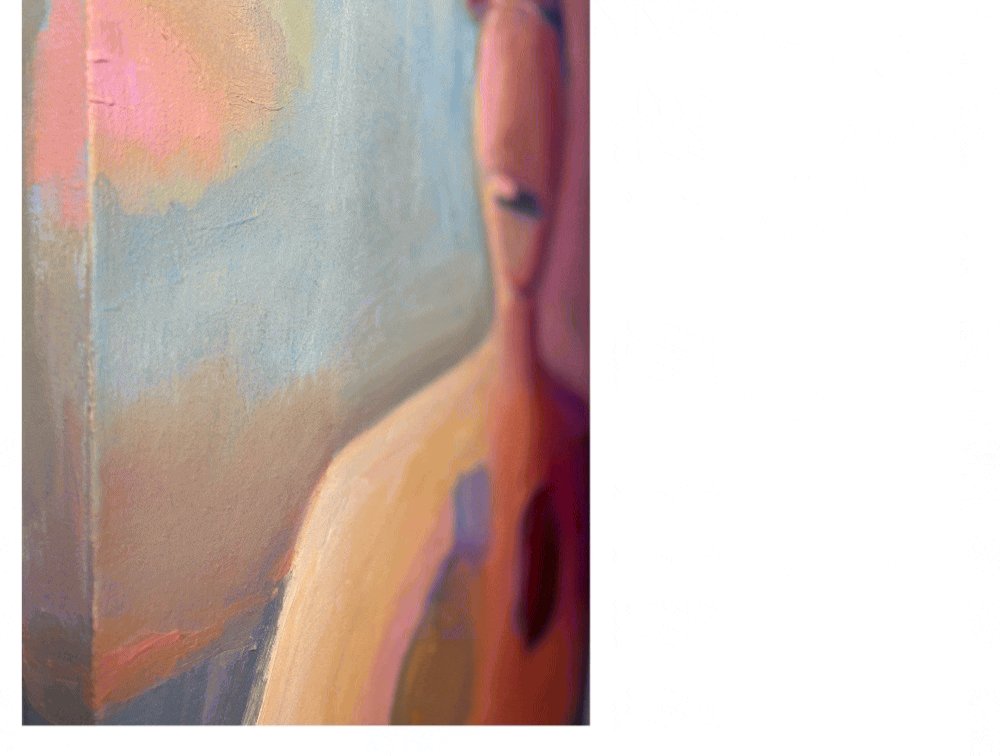
Masterpieceartwork.com
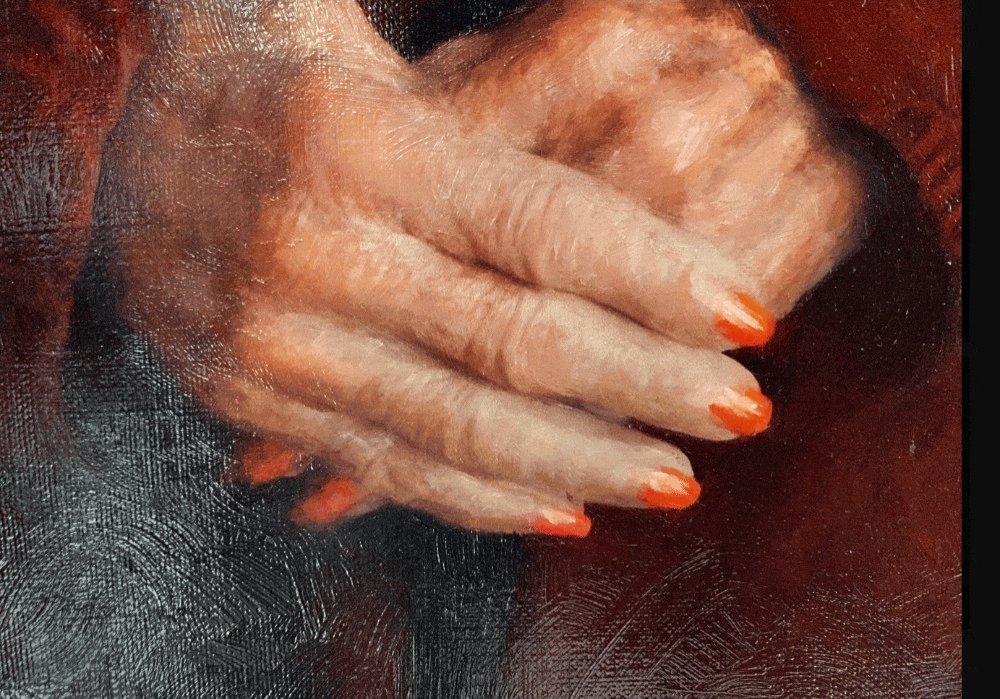
On this page, the artist has sliced the large artwork into smaller chunks to provide different views of the final product
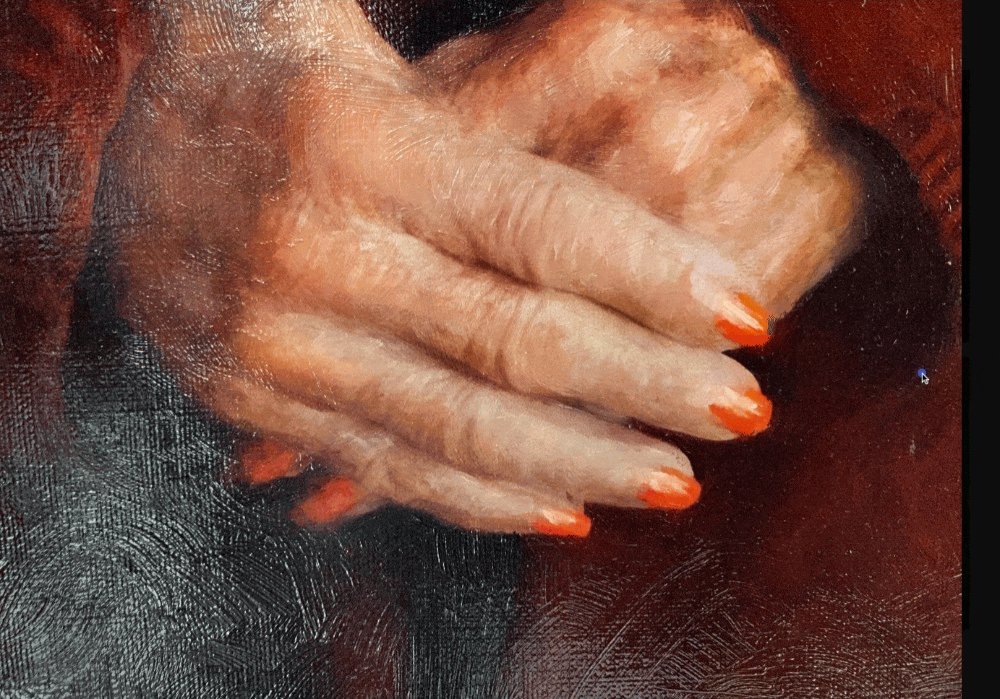
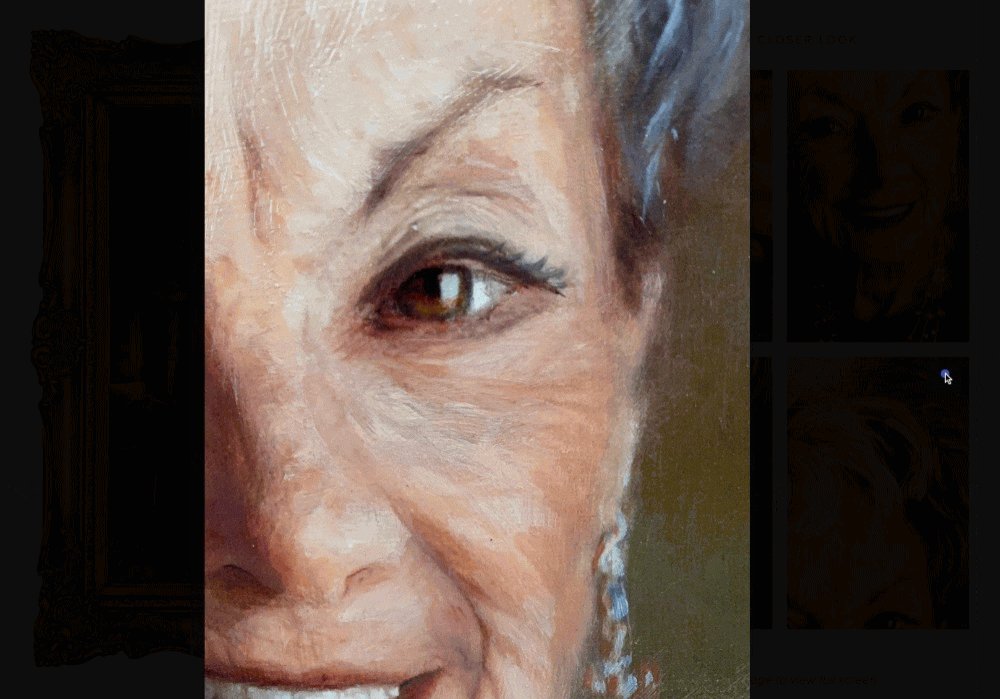
By focusing on different parts of the image in close-up mode, the artist can show the intricate details and nuances of their artwork that might be missed in a larger view. This can be especially important for artwork that is highly detailed or complex like the above example, as it allows the viewer to appreciate the skill and craftsmanship that went into creating the piece.
In addition to that, the phrases "Take a closer look" and "Click any image to view full screen" can be very helpful in guiding website visitors to engage more deeply with your artwork. Here's how:
Encourages visitors to explore: By using phrases like "Take a closer look" or "Explore the details," you can encourage visitors to spend more time examining your artwork. This can lead to a deeper appreciation of your work and potentially increase the likelihood of a sale or commission.
Highlights your artwork's best features: By pointing out the ability to view your artwork in full screen or in close-up mode, you are highlighting the best features of your artwork. This can be especially important for artwork that is highly detailed or complex, as it allows visitors to appreciate the intricacies of the piece.
Improves user experience: Using these phrases can also improve the user experience on your website by guiding visitors to engage more deeply with your artwork. This can create a more immersive and engaging viewing experience that encourages visitors to stay on your site longer and potentially share your artwork with others.
Shelbeytharpe.com
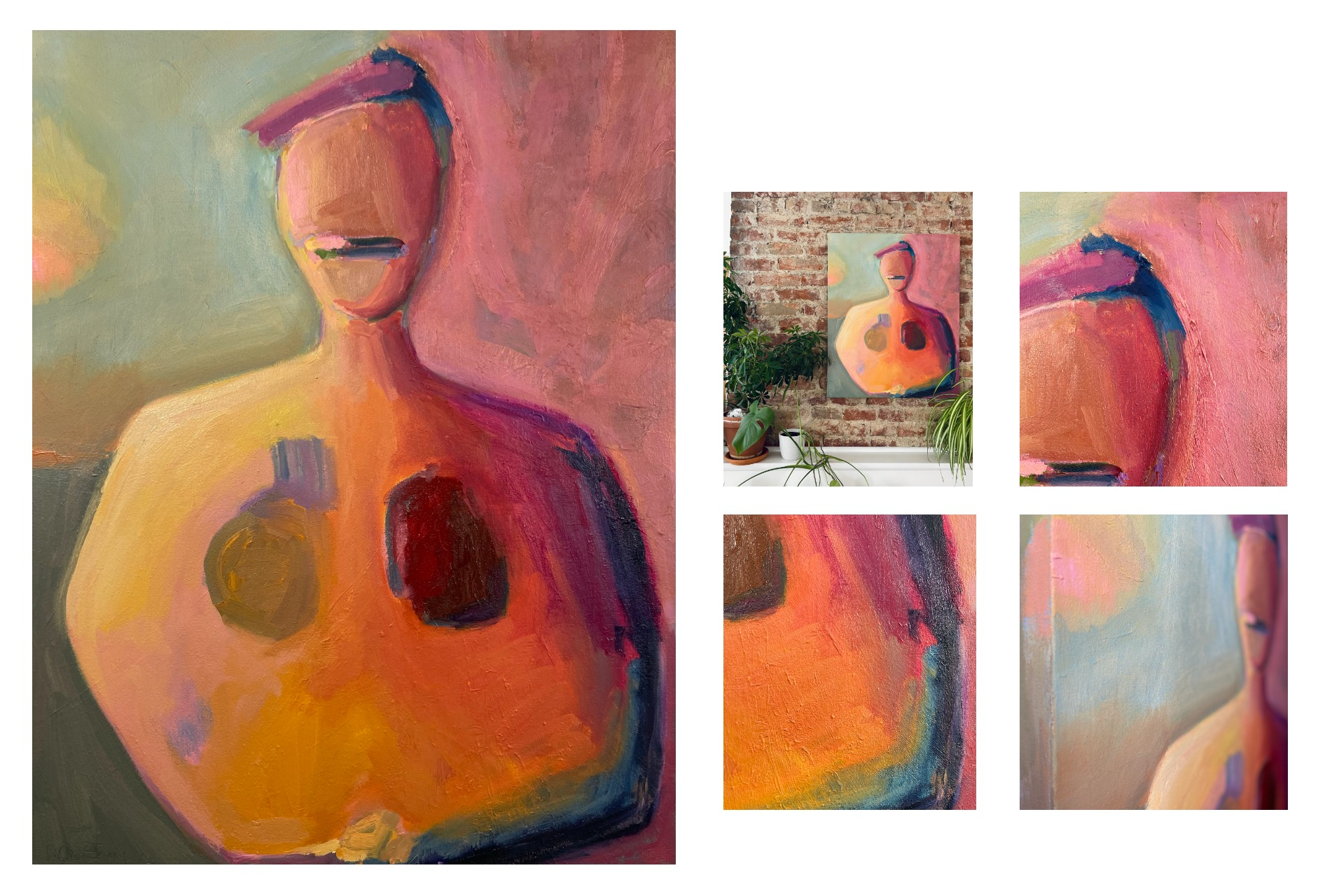
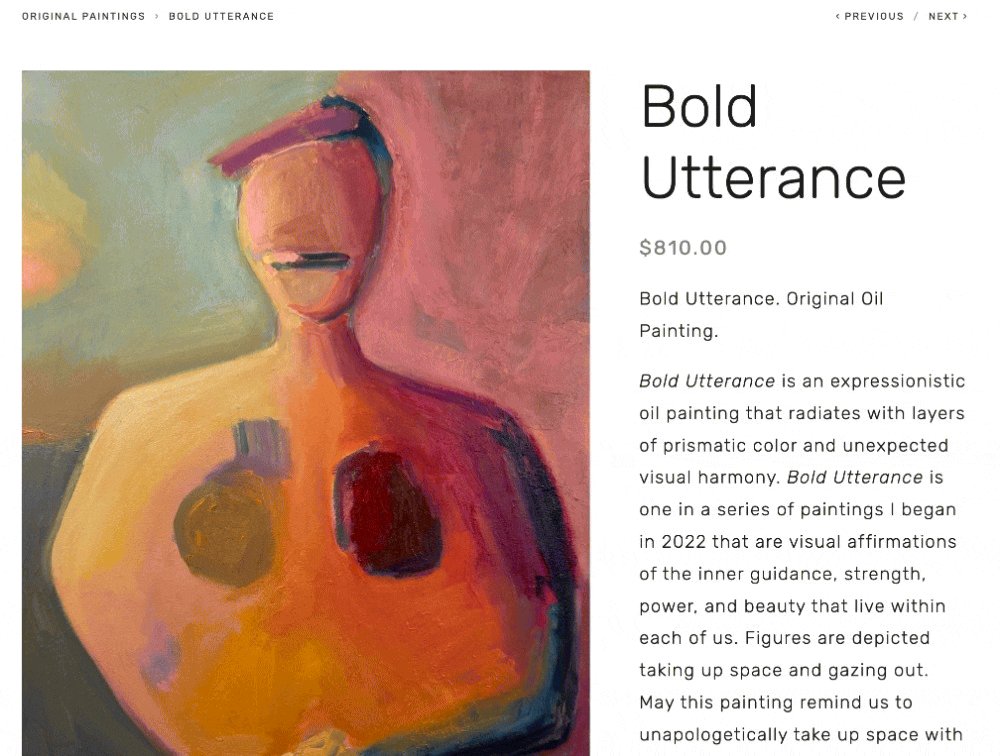
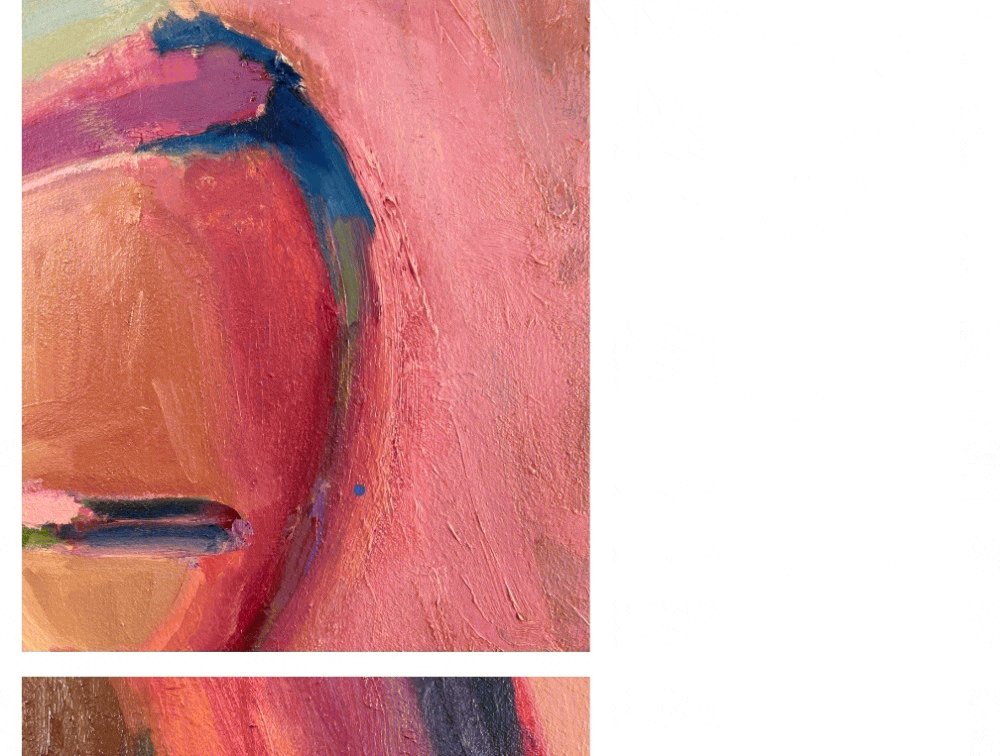
Here is another example with similar approach with a slightly different methods: By taking other shots with products on different backgrounds or walls, and using defocused photography to emphasize the details,
Adds context and variety: By providing alternate angles of the product on different backgrounds or walls, the artist is giving their audience a chance to see the product in a variety of contexts. This can help the audience envision the product in their own home or workspace, and give them a better idea of how it might fit into their life.
Emphasizes the details: By using defocused photography, the artist is drawing attention to the intricate details of the product. This can help the audience appreciate the craftsmanship and quality of the product, and can make it stand out from other similar products on the market.
Mistsoftheruenstyr.com
Taking another creative approach to display large images
When author Jacob Dykstra published his fictional world map on MistsOfTheRuenstyr.com, he faced a challenge: the original image resolution was 10,070 x 7,643 pixels, far exceeding Squarespace’s 2,500px width limit. Instead of downscaling the image and losing intricate details, he took a smart approach—splitting the map into a 4x4 grid of high-resolution tiles, each measuring 2,500 x 1,806 pixels.
The Map Tiles in Action: By breaking the image into sections, each tile retained its original sharpness, preventing Squarespace from compressing or resizing it. The tiles were then arranged into a Lightbox-enabled gallery, mimicking a full map while keeping every region crisp and readable.
The Lightbox Experience: When visitors clicked on any tile, it opened in Lightbox mode, allowing them to focus on individual areas without distortion. This setup created an interactive and detailed exploration experience, ensuring that every inch of the map remained as immersive as the original design.
Solution with Lightbox Studio
Lightbox Studio is the perfect solution to compensate for the lack of built-in zoom functionality. This plugin offers:
Pinch-to-zoom support on mobile devices.
Scroll and click-to-zoom features for desktop users.
High-resolution image display without compression loss.
Moreover, by leveraging Image Lightboxify URLs, you can display a high-resolution image (more than 2500px wide) in a single lightbox, ensuring a smooth and immersive viewing experience.
More Use Cases for Lightbox Studio
Beyond artwork and maps, Lightbox Studio is ideal for:
E-commerce product galleries, where customers need a closer look at textures and materials.
Photography portfolios, allowing clients to zoom into high-quality shots.
Infographics or technical diagrams, ensuring detailed clarity.
Conclusion
While Squarespace’s default Lightbox lacks zoom functionality, creative workarounds and Lightbox Studio can dramatically enhance how visitors interact with images. Whether through alternate views, image slicing, or high-resolution Lightbox integration, these methods ensure that your artwork, products, or detailed visuals are displayed at their best.
Take your Squarespace image display to the next level—try Lightbox Studio today!